NW.js由node-webkit项目发展而来
其实很多东西官网上都有。但是鉴于搜索引擎(百度,google)搜索到的相关文章,让人看的很不明白。所以决定写下此篇文章。
官网:https://nwjs.io/
中文文档:http://nwjs-cn.readthedocs.io/zh_CN/latest/index.html
1.nw.js是干嘛的?
官网上的解释:
NW.js基于Chromium和Node.js . NW.js能够通过页面技术开发桌面应用 , 同时可以调用Node.js代码以及模块 . 未来 , 你可以使用NW.js轻松将页面应用制作成桌面应用 .
简单的说,就是用web技术开发跨平台PC桌面应用。
2.mac官网方式的环境安装:
打开官网,他会自动检测本机环境,弹出mac os版本的下载:
这2个都需要下载吗?是的。
Normal里有个nwjs.app文件,用于我们最终发布。当然文档里也说了,可以用自动的发布方式:nwjs-builder nw-builder(都是通过npm安装)。我这里采用了手动发布的方式,那就必须要下载Normal这个文件。
sdk这个文件是干嘛的?
这个文件是我们开发阶段调试用的,里面有调试的工具。如果用Normal里中的命令,我们无法在开发阶段调试我们的代码。
最后,我们把解压后的文件都放到应用程序目录,
3.mac上npm方式的环境安装:
如果上面的安装你已经完成了,这部分可以不看。因为这是另一种安装方式。
环境的安装除了官网上的这2个文件的安装,其实还有npm的安装,但是在使用的过程中发现有报错。
npm install -g nwjs
止痒我们直接使用nw的命令了,查看版本:
nw -V
显示1.4.4.
运行项目:
nw /项目目录
结果报错:
Cannot read property ‘split‘ of undefined
at module.exports (/usr/local/lib/node_modules/nwjs/lib/old-version.js:2:20)
...
算了,还是用官网上的安装方式,参见2.
4.hello world
我们新建文件夹:
test_nw,里面2个文件:
package.json 文件:
{
"name": "helloworld",
"main": "index.html"
}
index.html 文件:
<!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
开发阶段运行:命令行切换到工作目录nw_test1,然后用的sdk的命令:
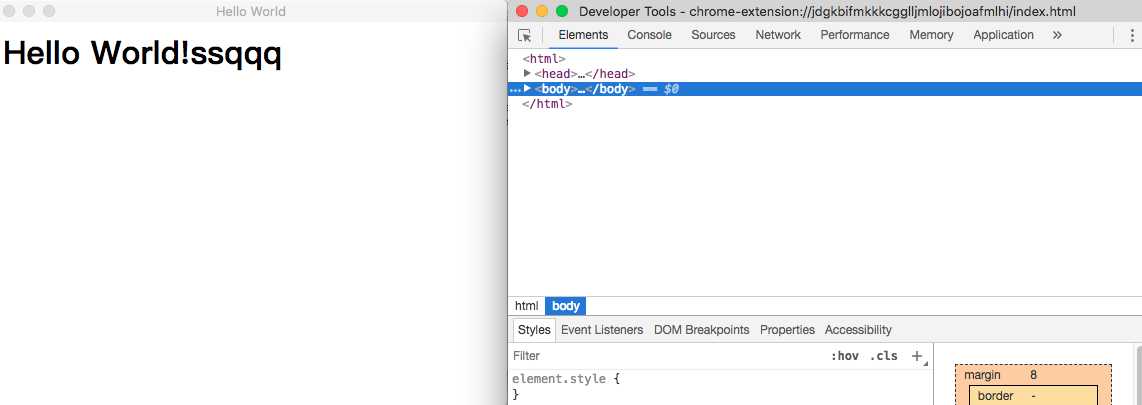
/Applications/nwjs-sdk-v0.29.3-osx-x64/nwjs.app/Contents/MacOS/nwjs .
右键程序点击检查,这样就可以轻松的调试了

打包:使用官网上推荐的的方式普通文件打包方式,注意,我们的环境是mac os:
首先copy一份Normal里的nwjs.app在同级目录下,和nw_test1平行。
我们通过右键查看显示包内容,找到Contents/Resources目录。然后我们把nw_test1修改为test.app。
将test.app拖入这个目录,你会发现,原来的nwjs.app名字改变了,变成了nwjs.app.这就是我们最终的应用程序。双击可以打开。