用Canvas+js 实现简单圆形百分比统计图表
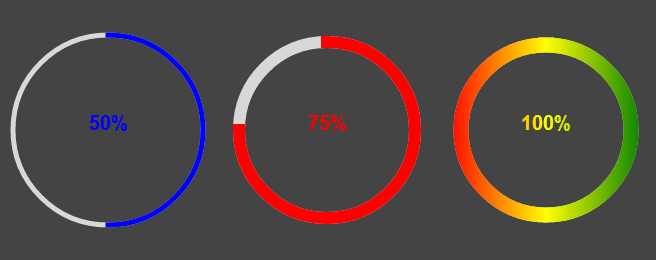
先来张效果图如下:

1、先来制作简单HTML代码结构:
<div class="box">
<ul>
<li>
<canvas id="one" width="200" height="200"></canvas>
</li>
<li>
<canvas id="two" width="200" height="200"></canvas>
</li>
<li>
<canvas id="three" width="200" height="200"></canvas>
</li>
</ul>
</div>
2、再是CSS样式代码:
body {
margin: 0;
padding: 50px 0;
background-color: #444;
}
ul,li {
list-style: none;
margin: 0;
padding: 0;
}
ul li {
float: left;
width: 33%;
text-align: center;
}
3、具体JS代码实现+注释如下:
function drawCircle(_options){
var options = _options || {}; //获取或定义options对象;
options.angle = options.angle || 1;
options.color = options.color || ‘#fff‘;
options.lineWidth = options.lineWidth || 10;
options.lineCap = options.lineCap || ‘square‘;
var oBoxOne = document.getElementById(options.id);
var sCenter = oBoxOne.width / 2;
var ctx = oBoxOne.getContext(‘2d‘);
var nBegin = Math.PI / 2;
var nEnd = Math.PI * 2;
var grd = ctx.createLinearGradient(0, 0, oBoxOne.width, 0);
grd.addColorStop(0, ‘red‘);
grd.addColorStop(0.5, ‘yellow‘);
grd.addColorStop(1, ‘green‘);
ctx.textAlign = ‘center‘;
ctx.font = ‘normal normal bold 20px Arial‘;
ctx.fillStyle = options.color == ‘grd‘ ? grd : options.color;
ctx.fillText((options.angle * 100) + ‘%‘, sCenter, sCenter);
/*ctx.strokeStyle = grd;
ctx.strokeText((options.angle * 100) + ‘%‘, sCenter, sCenter);*/
ctx.lineCap = options.lineCap;
ctx.strokeStyle = options.color == ‘grd‘ ? grd : options.color;
ctx.lineWidth = options.lineWidth;
ctx.beginPath();
ctx.strokeStyle = ‘#D8D8D8‘;
ctx.arc(sCenter, sCenter, (sCenter - options.lineWidth), -nBegin, nEnd, false);
ctx.stroke();
var imd = ctx.getImageData(0, 0, 240, 240);
function draw(current) {
ctx.putImageData(imd, 0, 0);
ctx.beginPath();
ctx.strokeStyle = options.color == ‘grd‘ ? grd : options.color;
ctx.arc(sCenter, sCenter, (sCenter - options.lineWidth), -nBegin, (nEnd * current) - nBegin, false);
ctx.stroke();
}
var t = 0;
var timer = null;
function loadCanvas(angle) {
timer = setInterval(function(){
if (t > angle) {
draw(options.angle);
clearInterval(timer);
}else{
draw(t);
t += 0.02;
}
}, 20);
}
loadCanvas(options.angle);
timer = null;
}
4、代码已封装成函数,除了ID是必填选项,其它都可不填,使用默认值,展示三种调用方法如下:
drawCircle({ id: ‘one‘, color: ‘#0000ff‘, angle: 0.5, lineWidth: 5 }); drawCircle({ id: ‘two‘, angle: 0.75, color: ‘#ff0000‘, lineWidth: 12 }); drawCircle({ id: ‘three‘, angle: 1, lineWidth: 15, color: ‘grd‘ });
注:还可以在基础上加强扩展,如:设定宽高,多种展示样式等,有时间在此基础上扩展成更强大的JS插件!
文章来自:http://www.cnblogs.com/manbuqianduan/p/4895197.html