react-navigation android 导航标题居中
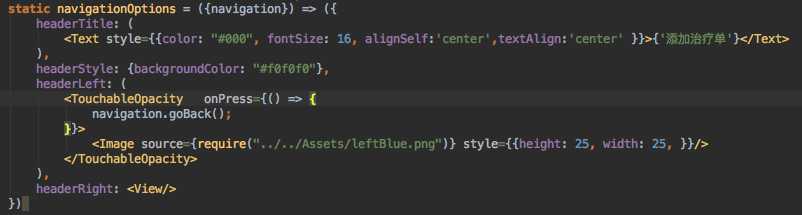
先贴下代码供参考:

安卓默认导航的titile 是在左侧的,为了和iOS保持一致,需要添加
alignSelf:‘center‘,这个 属性 但是会遇到title有点偏右的情况

添加headerRight 这个属性,就OK 了,仅此手记,供各位参考
参考:https://github.com/react-community/react-navigation/issues/544
文章来自:http://www.cnblogs.com/yazhengwang/p/7364881.html