Visual Studio Code 配置 gulp
原本用的webstorm部署的gulp,后来由于太卡,打算换个编辑器,考虑了一番,之前用的是sublime,配置很是麻烦,最新听说饥人谷老师用的是vsCode,所以打算尝试一下这个编辑器,安装还是很方便的,不需要破解,直接下载,安装,就可以用了,然后开始配置gulp,百度搜了下,有配置gulp的先例,但是配置的过程分享的非常的少,寥寥几字,看后实在不知所措。
前提,我的gulp是全局安装的,gulp相关的插件也在终端上安装好了,所以,就算是换编辑器,我认为也不用再重复安装了。
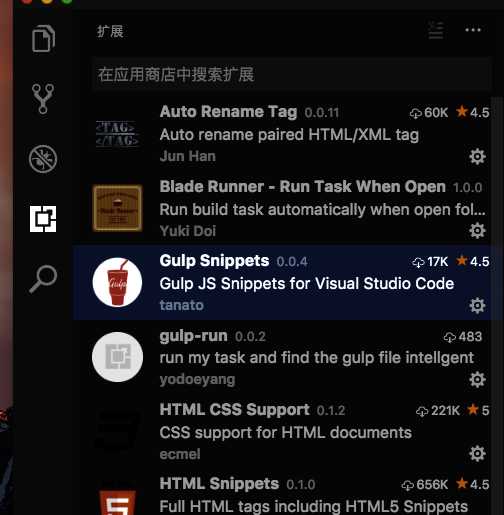
打开vscode,扩展---Gulp Snippets---安装,如此,这里顺便也安装了gulp-run,

资源管理器,打开你的项目文件,找到gulpfile.js,

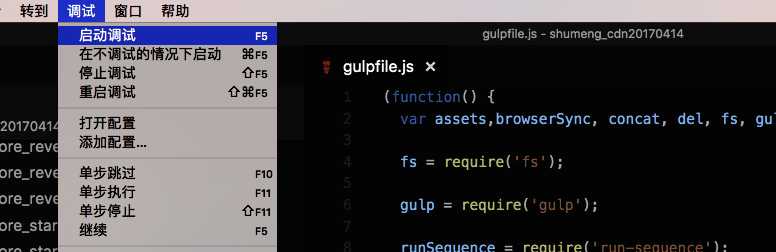
调试---启动调试:

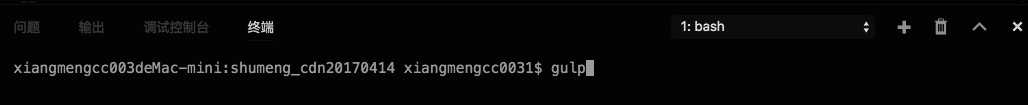
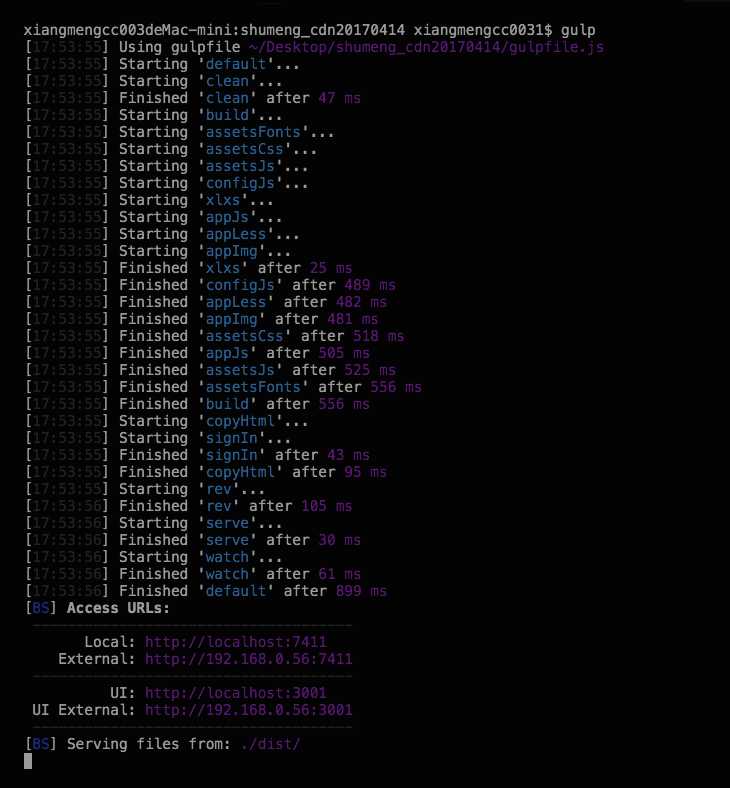
切换到终端,输入 gulp 回车,

这时gulp就启动了。

补充:Visual Studio Code 上启动gulp不同于webstorm里双击default运行启动gulp,Visual Studio Code是在gulpfile.js下的调试的终端里直接输入gulp,回车启动的,如果需要启动别的,可以gulp 命令。
文章来自:http://www.cnblogs.com/wang715100018066/p/6775450.html