解决jquery ajax在跨域访问post请求的时候,ie9以下无效(包括ie9)的问题
最近在做项目的时候遇到一个问题,就是跨域请求ajax的时候ie9以下的浏览器不可以访问,直接执行error里面的代码,但是也不报错,就上网查了查,发现了一个很好用的方法,在这里记录一下,也希望可以帮到大家。
第一步:设置浏览器安全属性,启用【通过域访问数据源】选项:
1、选择Internet选项

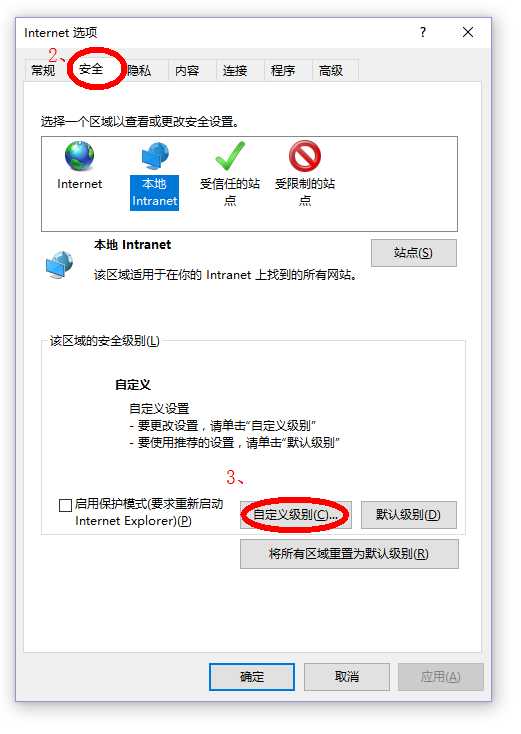
2、选择安全---自定义级别

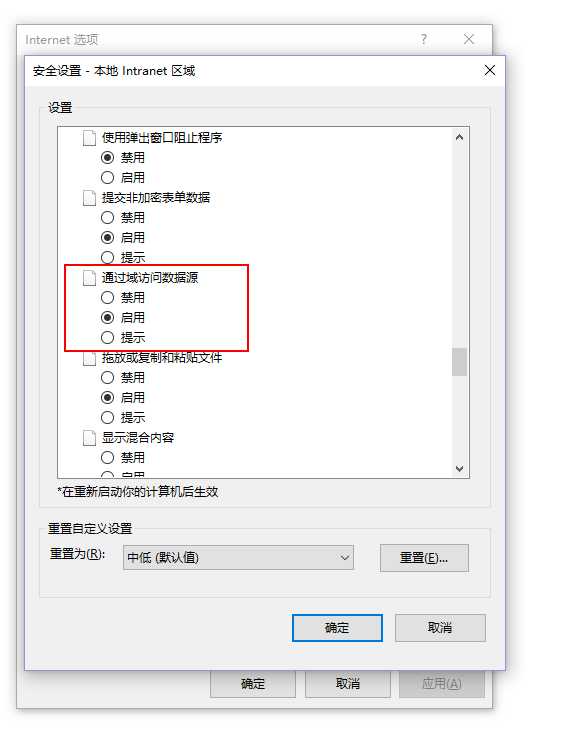
3、找到其他---通过域访问数据源,选择启用,然后确定就可以了。

第二步:调用ajax方法时,设置crossDomain为相反的值。原文链接:https://bugs.jquery.com/ticket/12097
<!DOCTYPE html>
<html lang="en">
<head>
<title>jQuery CORS in IE7 - IE10</title>
<script src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<script>
$(document).ready(function () {
$.ajax({
url: "http://dreamfactorysql.cloudapp.net/API/index.php",
dataType: "text",
async: true,
type: ‘GET‘,
cache: false,
crossDomain: true == !(document.all),
success: function (data) {
alert(data);
}
});
});
</script>
</head>
<body>
IE7 thru IE10 CORS Example Using jQuery
</body>
这样就可以了。
文章来自:http://www.cnblogs.com/liyingying/p/6839642.html