Django中简单添加HTML、css、js等文件
首先申明下自己的环境,
python版本3.65
Django版本1.11.15
创建默认Django项目后
首先说下添加Html

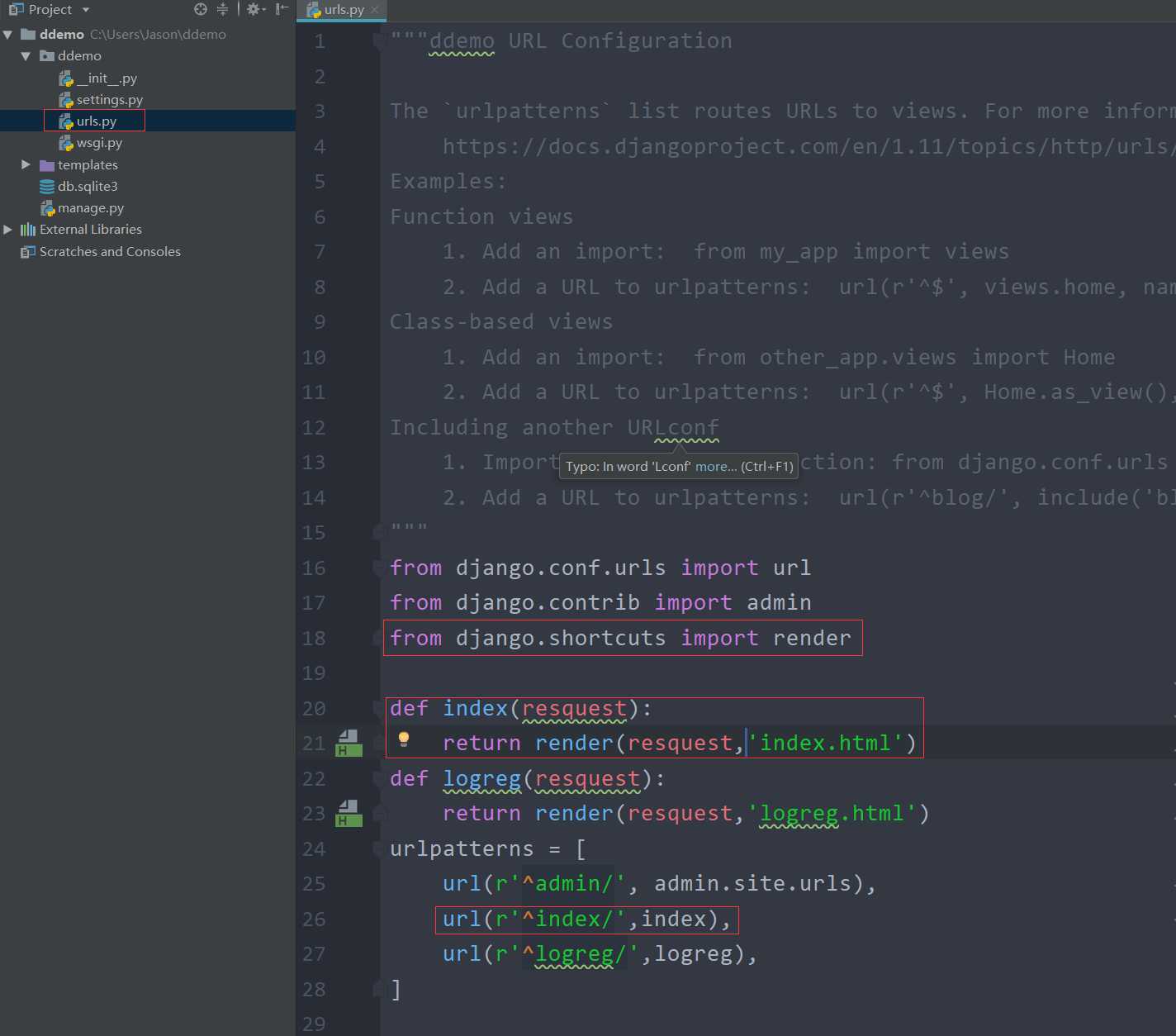
在urls.py文件中添加如图代码,照抄也可以哦!但都的和我的一样。
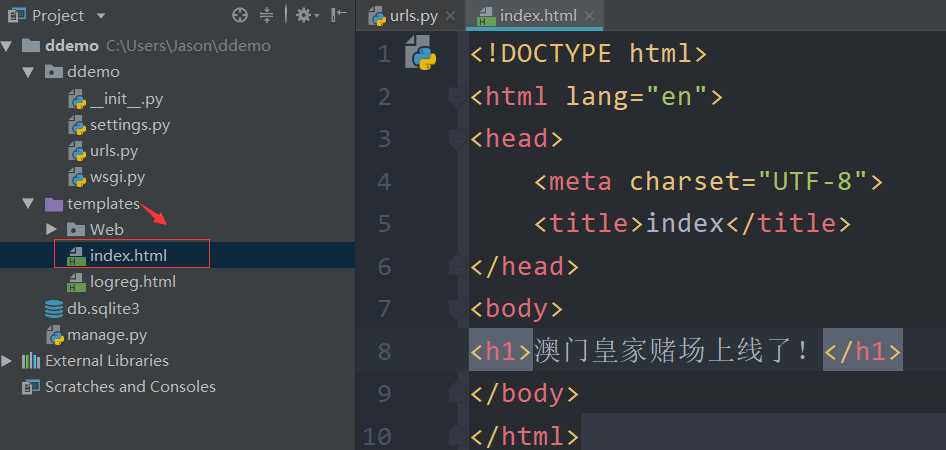
接着添加HTML文件到templates

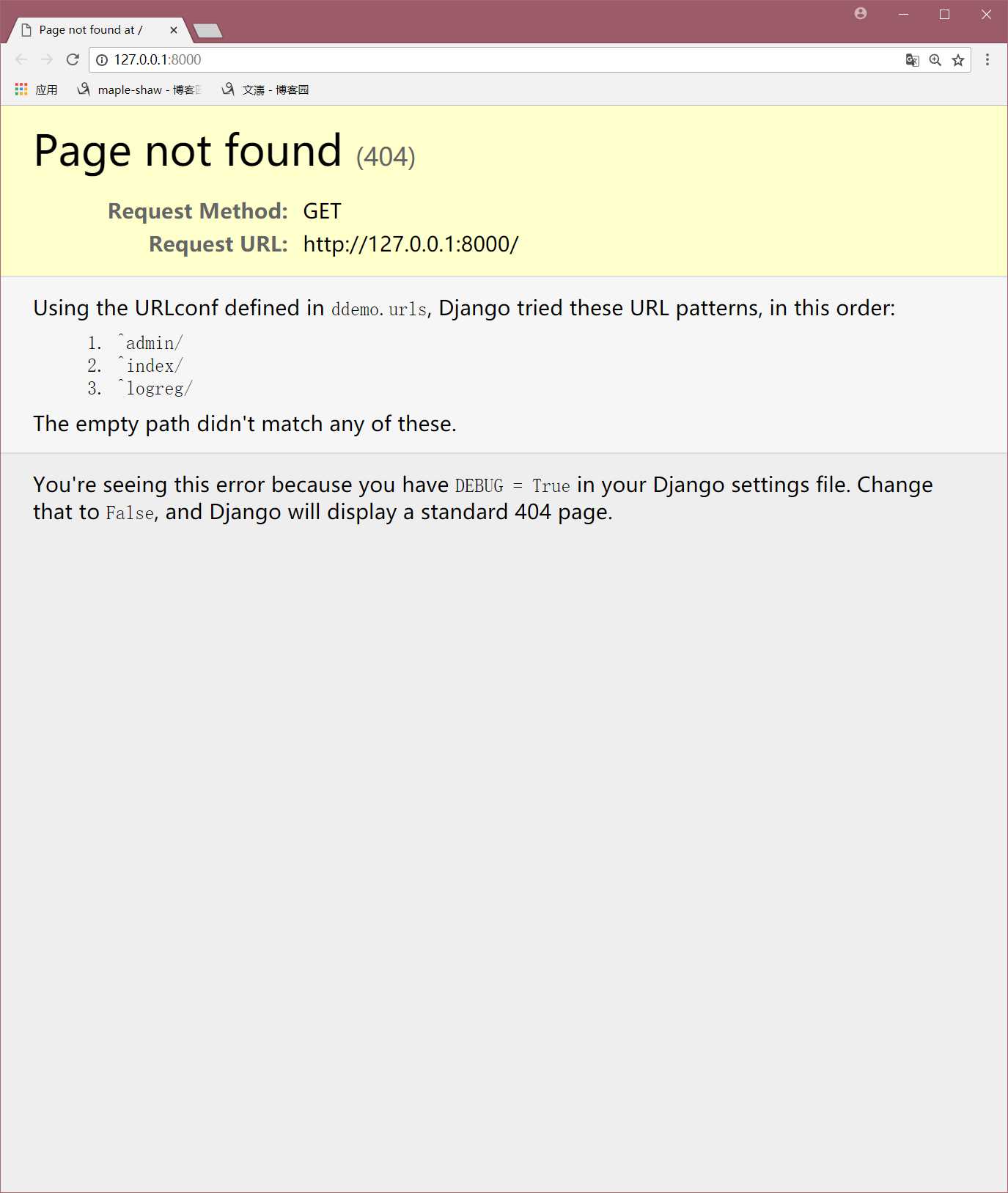
到这里你就可以打开看下效果了!

我擦,别慌,没加路由地址,给地址后面输入/index/再来看下:

接下来就想想怎么去添加css和js等静态资源了,看了下官网和别人的博客找到了方法:
1.首先在setting添加路径

这里还有一点就是依次创建所需文件夹到templates文件中,并把文件移动到相应位置。

使用就更简单了,看下图的方式,照猫画虎即可!

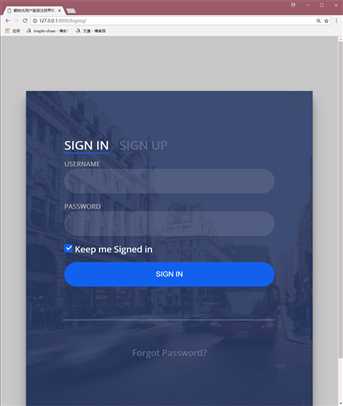
来试试效果吧。

文章来自:https://www.cnblogs.com/changwentao/p/9588845.html