D3.js加载csv和json数据
1.加载数据的基本命令
D3提供了方法可以对不同的数据类型进行加载,比如d3.text(), d3.xml(), d3.json(), d3.csv(), 和d3.html().
<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>test</title> <script type="text/javascript" src="d3.js"></script> </head> <body> <div id="borderdiv"> 123</div> </body> <script> d3.csv("cities.csv", function(data) {console.log(data)}); d3.json("flare.json",function(error,data2) {console.log(error, data2)}); </script> </html>
上面的代码中加载了一个csv文件和一个json文件,function实际是一个callback,当然其中的error如果不需要的话可省去。
2.使用server来server file
在chrome中测试上面的代码会出现以下错误:
XMLHttpRequest cannot load file:/cities.csv. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource.
Uncaught NetworkError: Failed to execute ‘send‘ on ‘XMLHttpRequest‘: Failed to load
这是因为安全机制禁止了cross origin request,不允许直接读取本地文件, 所以我们需要一个webserver来server我们的数据。
window环境下可以在cmd中执行如下命令(前提是安装了npm)
nmp install http-server http-server C:\D3Test
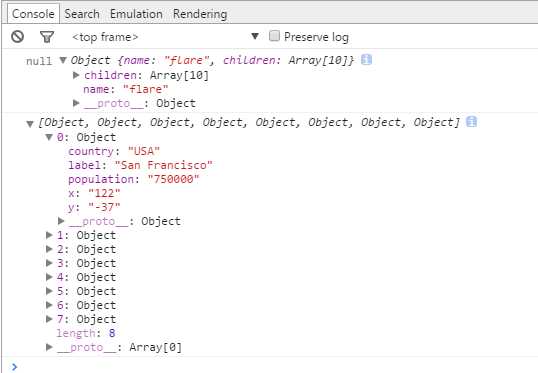
这样,我们便启动了一个server, 浏览器访问http://localhost:8080/index.html,然后便可以在console中看到加载的数据。
d3.csv()和d3.json加载数据返回的一个json对象的数组。

3.异步加载
将上面的script部分代码修改如下:
console.log("before csv ");
d3.csv("cities.csv", function(data) {console.log(data)});
console.log("before json");
d3.json("flare.json",function(error,data2) {console.log(error, data2)});
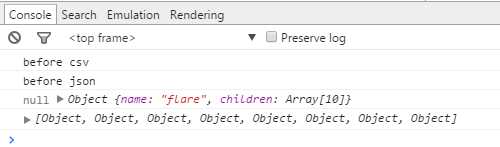
执行结果如下:

可以看到,实际执行顺序和代码中顺序并不符合。原因是d3.csv()和d3.json是异步加载数据的,而加载数据往往比其他操作需要更多的时间。也是由于这样原因,如果在数据加载完成之间进行数据请求将出现错误。
我们有两种方法可以绕开异步加载的问题
第一种:将数据加载和处理嵌套在一起
d3.csv("somefiles.csv", function(data) {doSomethingWithData(data)});
第二种:使用一些helper类库(queue.js)来实现在数据加载完成后出发相应的操作。
参考:D3.js in Action