chrome浏览器跳过(忽略)所有的js断点
在调试程序时我们经常通过打断点的方式来跟踪代码的执行流程,所以可能会在很多时候打很多断点,当我们知道了程序大概的执行流程之后,这时候断点就不太需要了。但是我们又不想马上把所有的断点清除掉,因为我们打的这些断点很可能是程序执行时的关键步骤,下次或许还会用到这些断点,这时我们可以通过工具的“跳过所有断点”这个功能来实现我们的需求。下面先讲chrome如何跳过所有的断点,再介绍一下Eclipse怎么跳过所有断点。
版权声明:本文为博主原创文章,未经博主允许不得转载。
原文地址:
https://www.cnblogs.com/poterliu/p/9273416.html
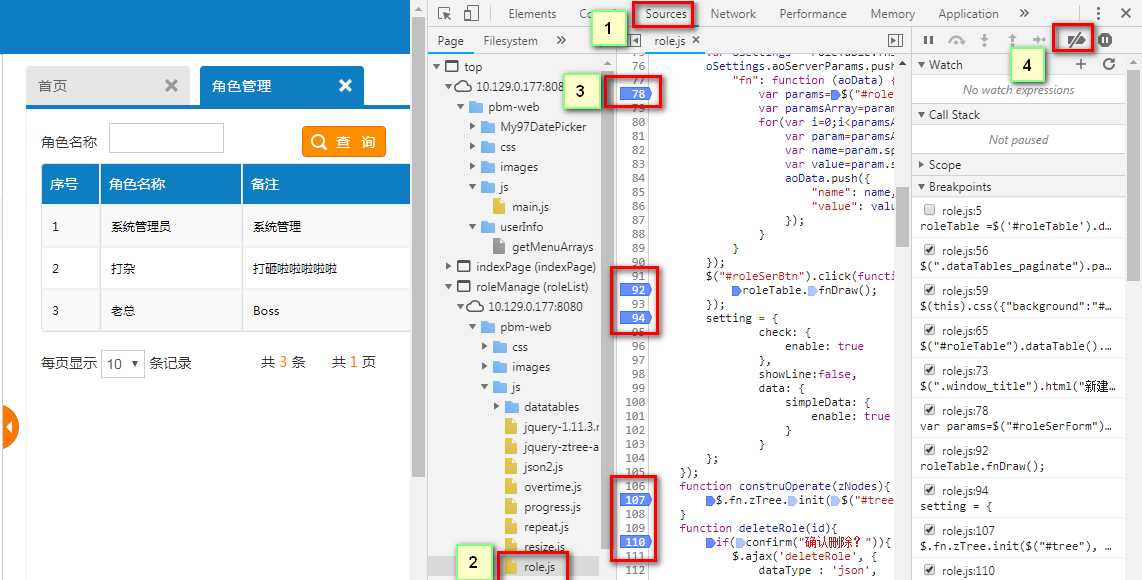
1、chrome浏览器拦截所有断点

按照上图的序号点击,就能调试js断点,注意第4步置灰,表示:激活所有断点。
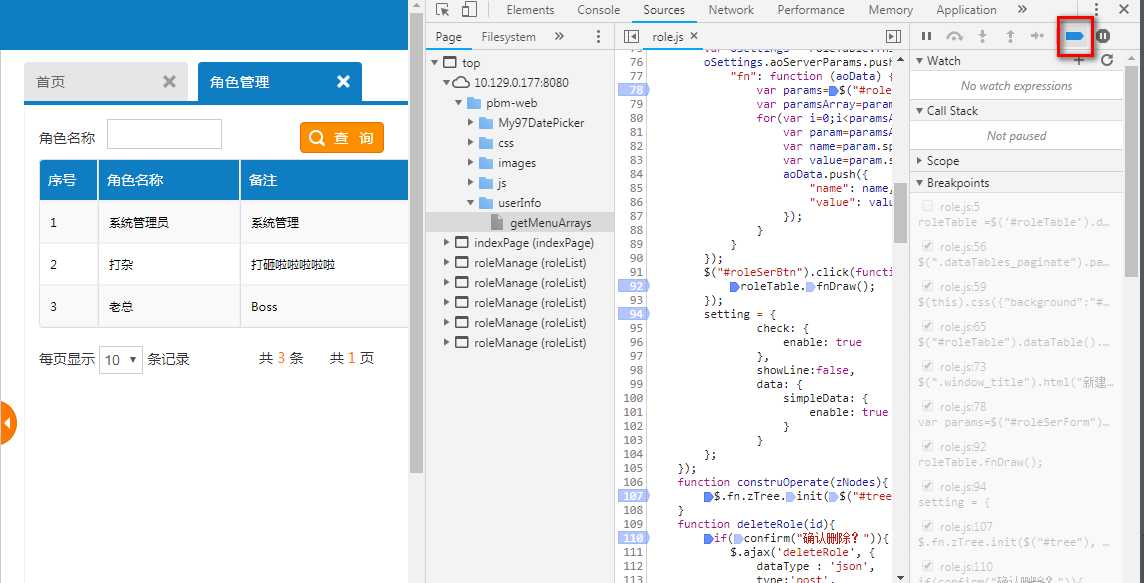
2、chrome浏览器跳过所有断点

注意上图右上角红圈里的按钮,鼠标左键点击置蓝,表示:忽略所有断点。
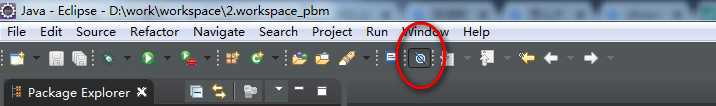
3、Eclipse跳过所有断点
这个很好找,就在Eclipse的菜单栏处,通常都是拦截所有的断点,当需要跳过所有断点时,点击一红圈里的按钮就会忽略所有断点。

全文完
文章来自:https://www.cnblogs.com/poterliu/p/9273416.html