AI制作漂亮的叠加圆环的五种方法图文介绍
这篇教程是向大家介绍AI制作漂亮的叠加圆环的五种方法,教程实用性非常强,对于学习AI的朋友非常使用。新手朋友也可以过来学习。推荐过来,希望对大家有所帮助!

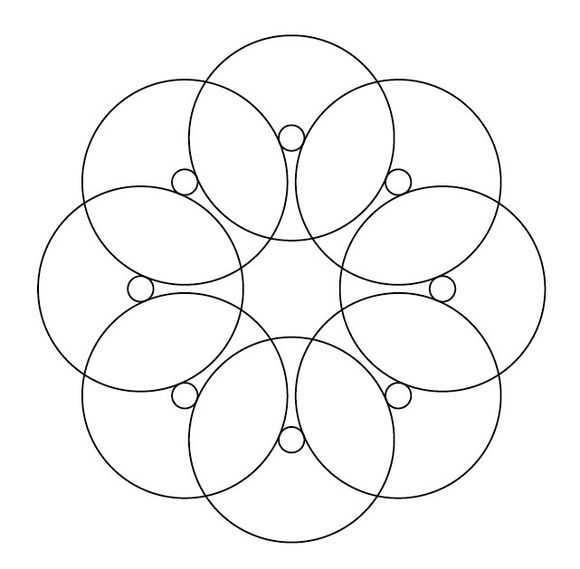
这种图看上去很复杂,那么我们有哪些方法可以实现呢?下面就给脚本之家的AI学习者介绍五种实现办法,做出来的记得在下面交作业哦!
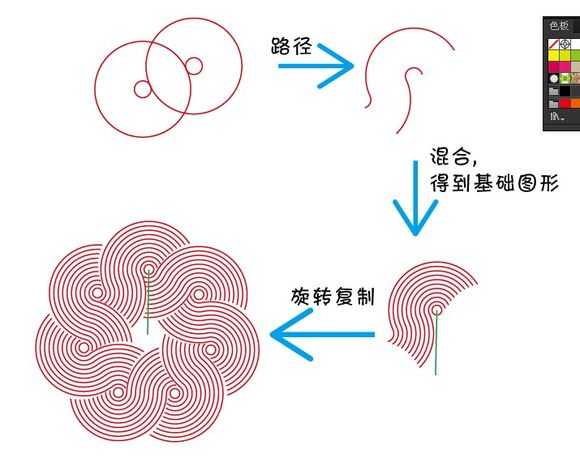
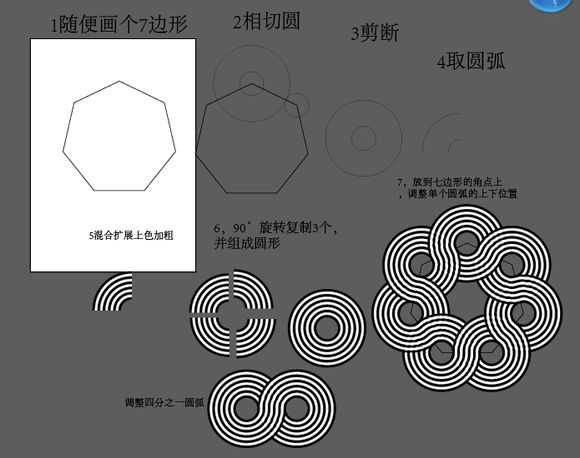
第一种:路径是根据原图用两组同心圆修剪得到

第二种:

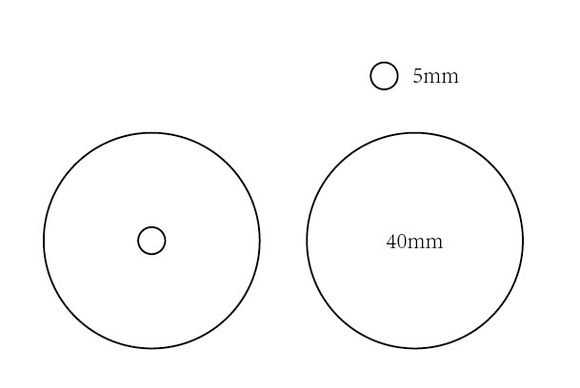
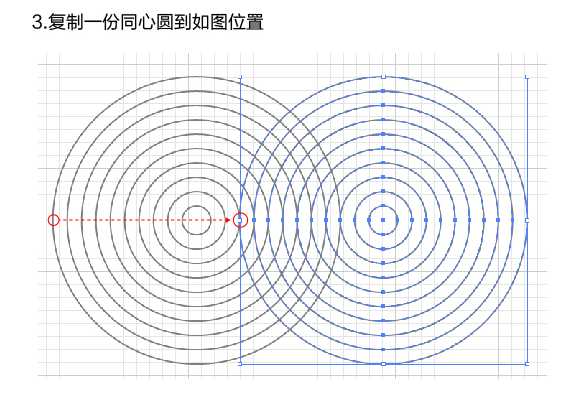
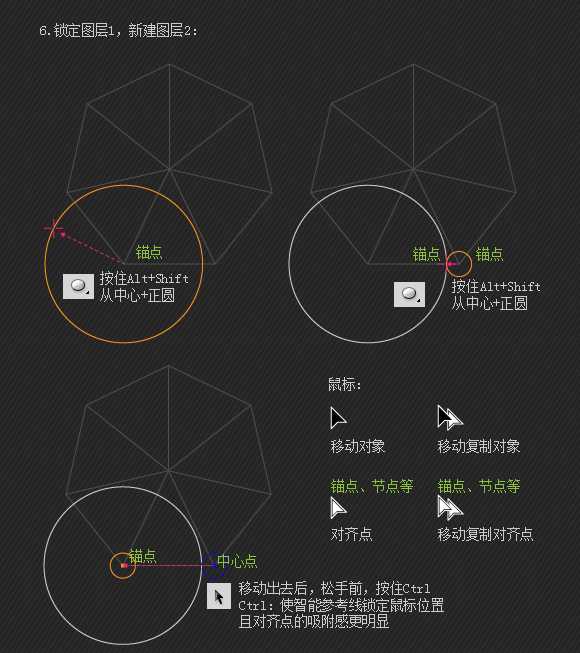
我的方法比较笨:先画一同心圆,参数如图;

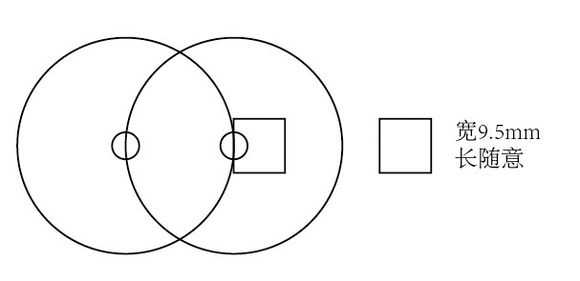
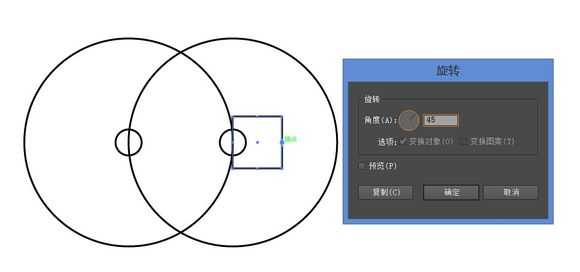
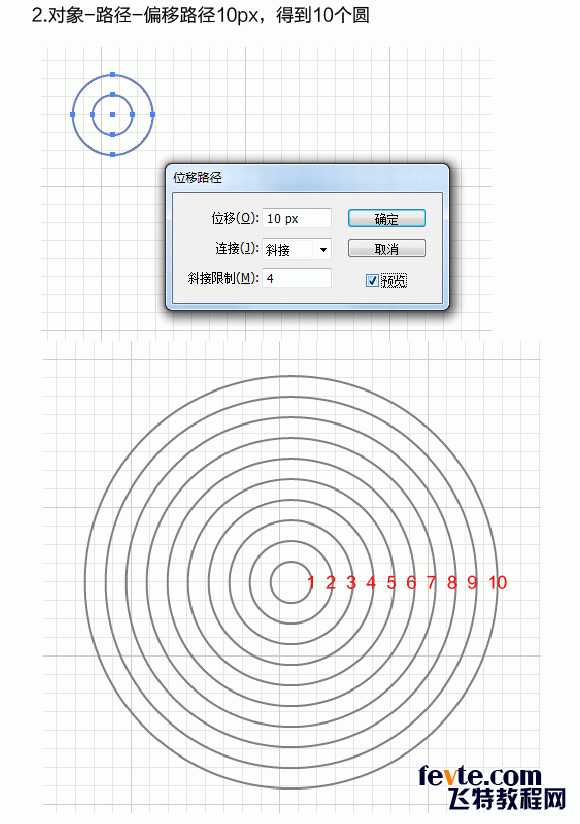
然后复制一个相连,再新建一个方块,方块的宽是圆的半径减0.5.不要问我为什么是9.5,因为我也不知道。。本来是圆的半径10mm的,但下一步一转不对。试着减0.5,完美解决。
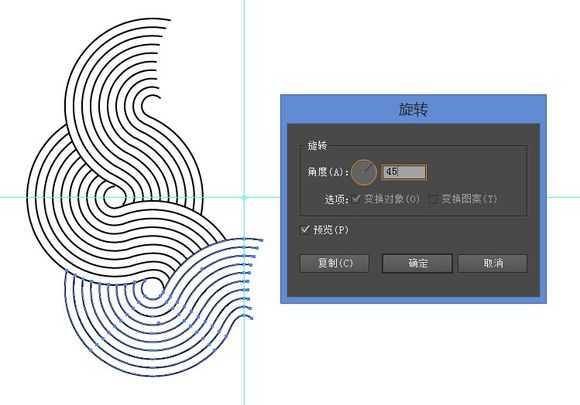
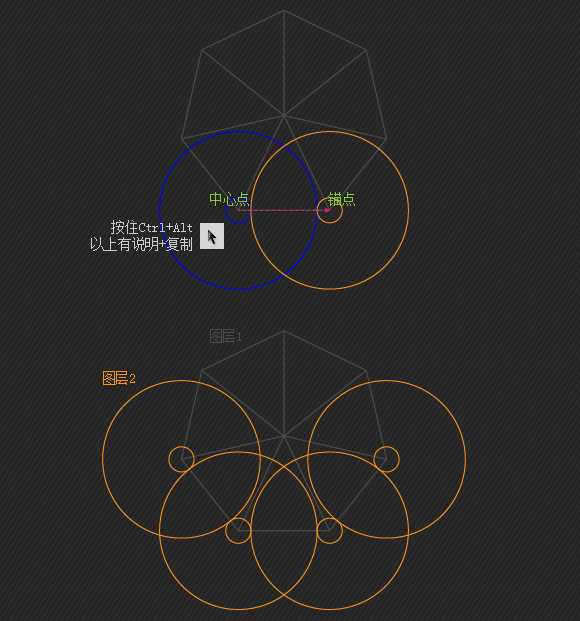
改变旋转中心轴为画的参考矩形旋转45。

旋转结果如上。

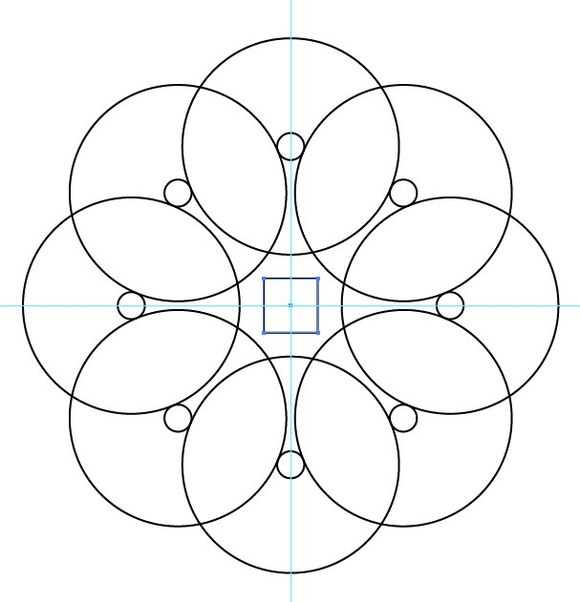
再画一10X10mm的方块,置于图形中间,并拉十字参考线。其实到目前为止都是为了图形做参考线。

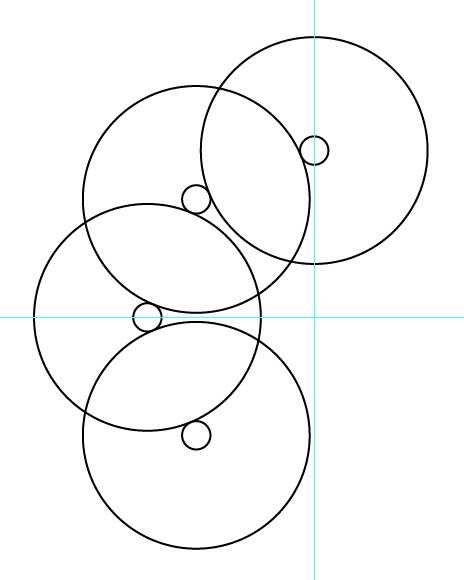
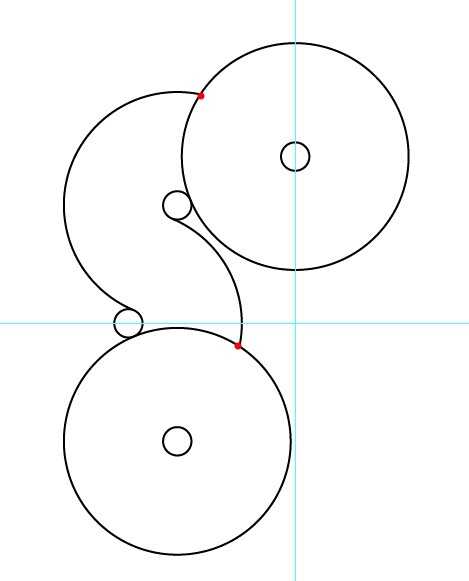
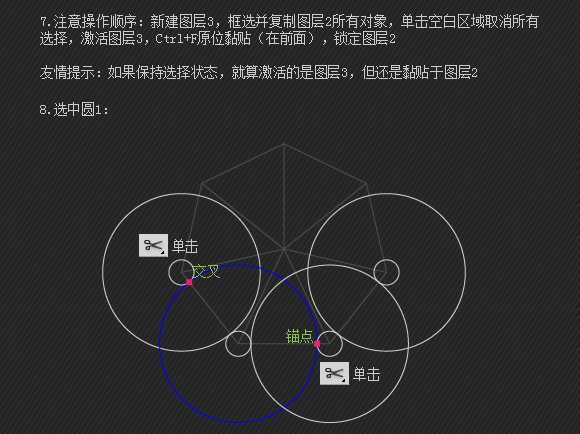
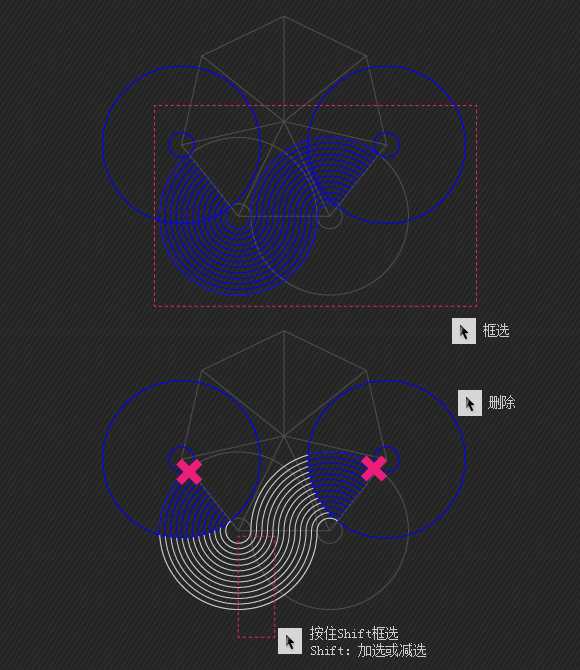
OK现在可以做图形了。删除不需要的部分,留下这四个。

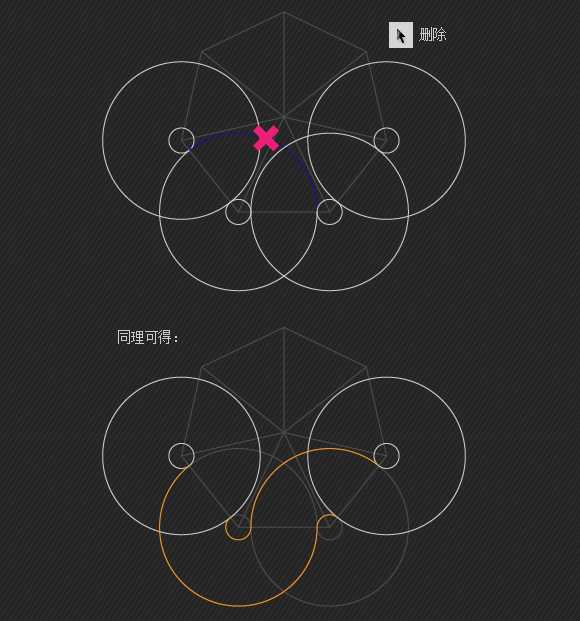
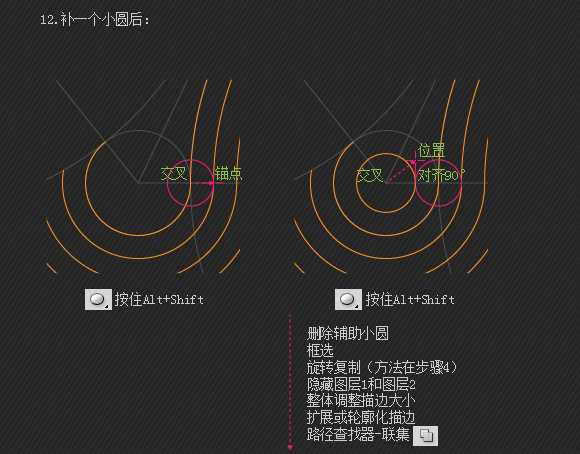
图中红点所示添加锚点并删除不需要的部分

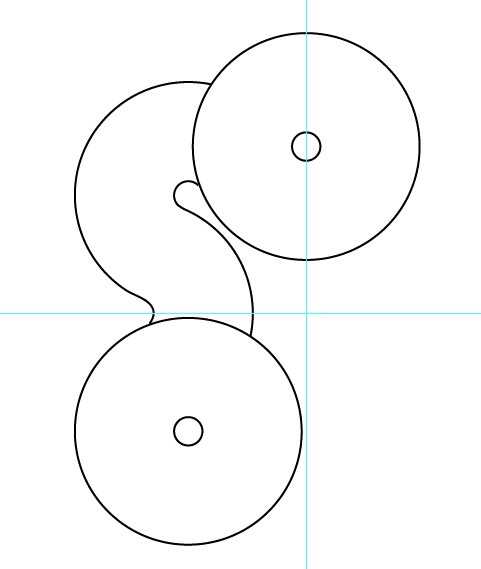
同以上一样。添加小圆适当位置锚点并删除不需要的部分,然后CTRL+J与大圆的留下部分连接成一条路径。

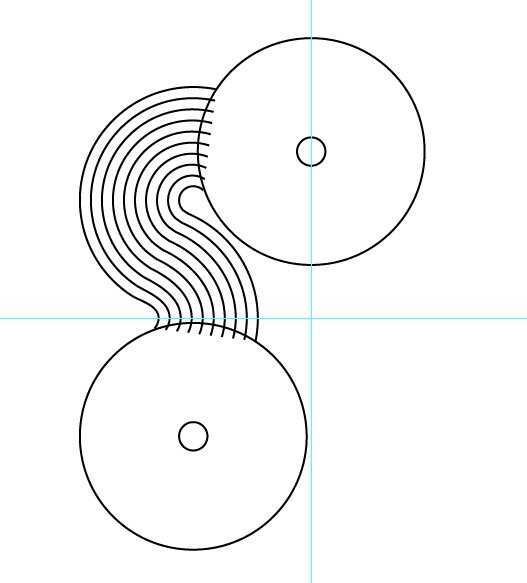
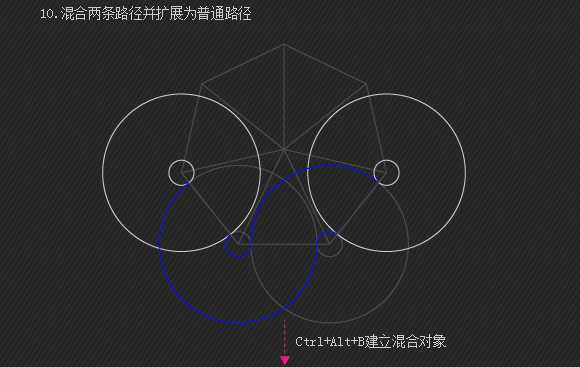
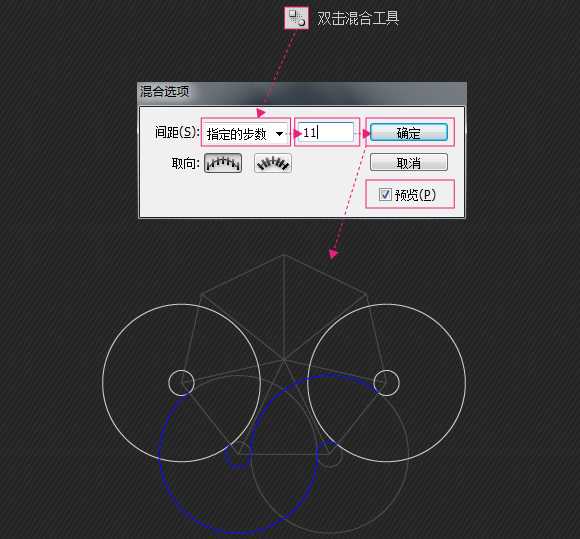
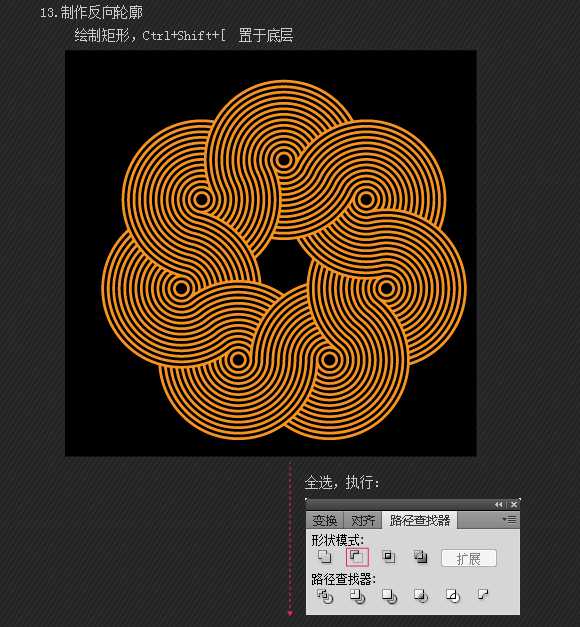
混合两条路径。建议到这步做个备份。因为以下要扩展了。这里有个备份混合的线不够多什么的可以随时添加减少。

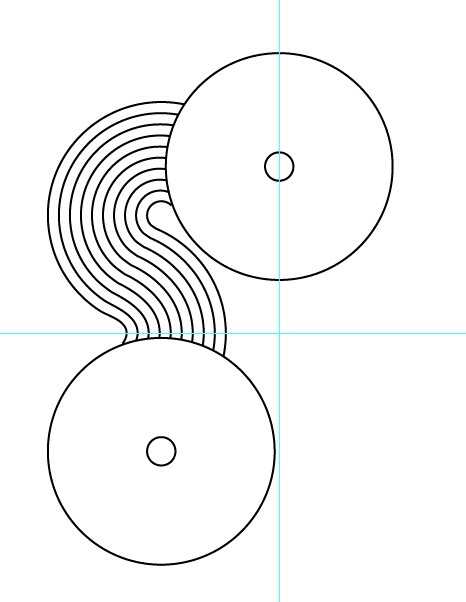
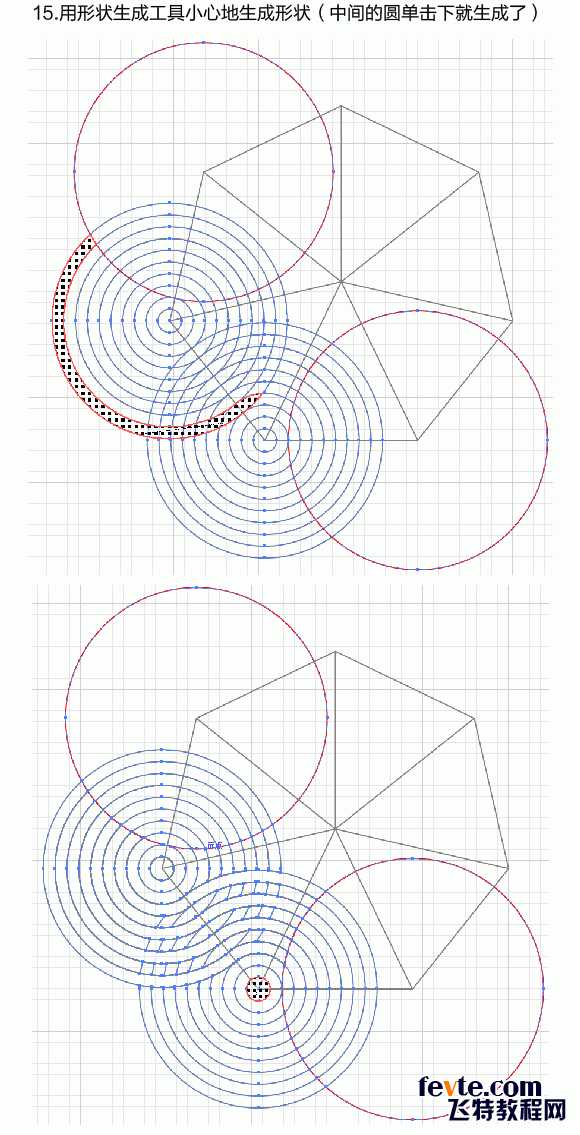
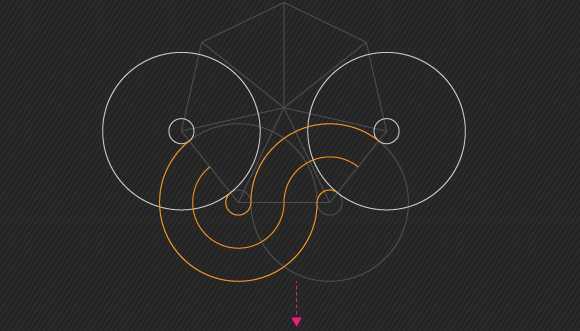
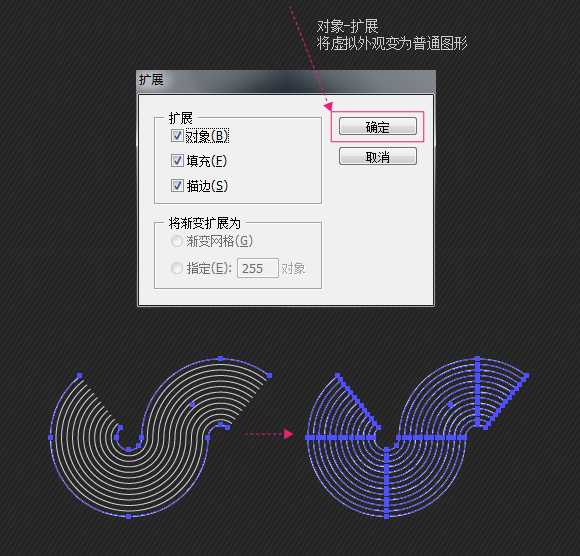
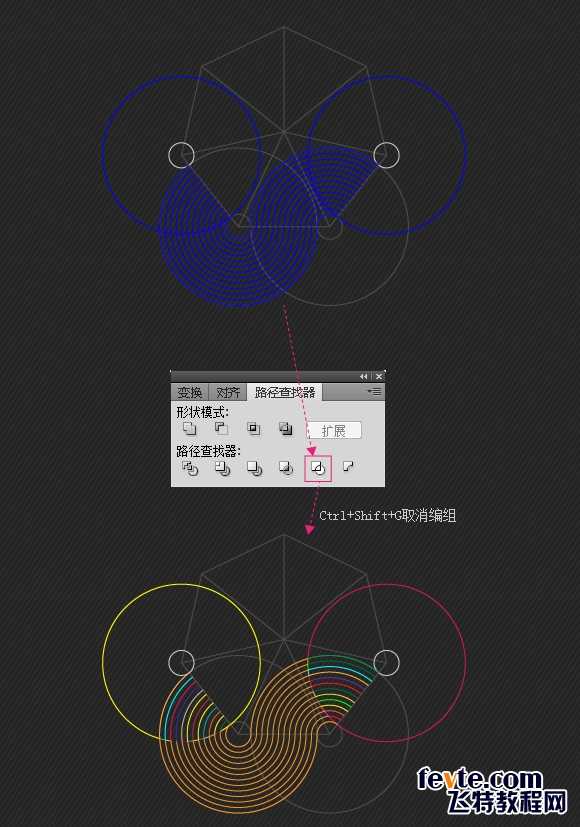
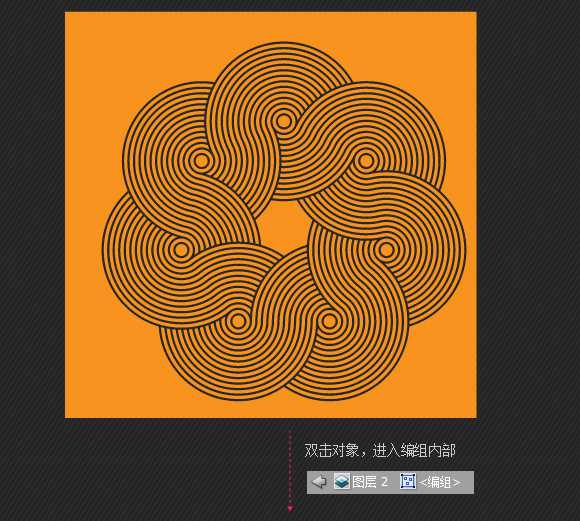
扩展并根据辅助图形的边框修剪路径。没什么简便的。就是添加锚点,删除锚点。

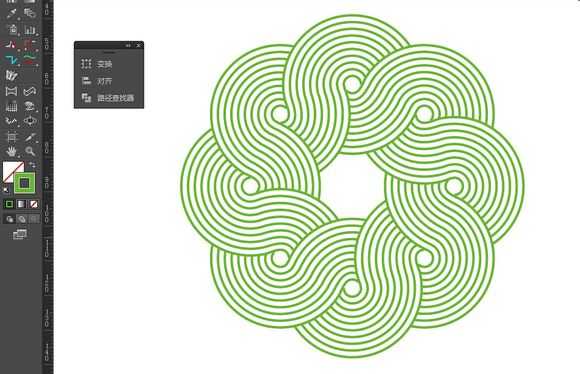
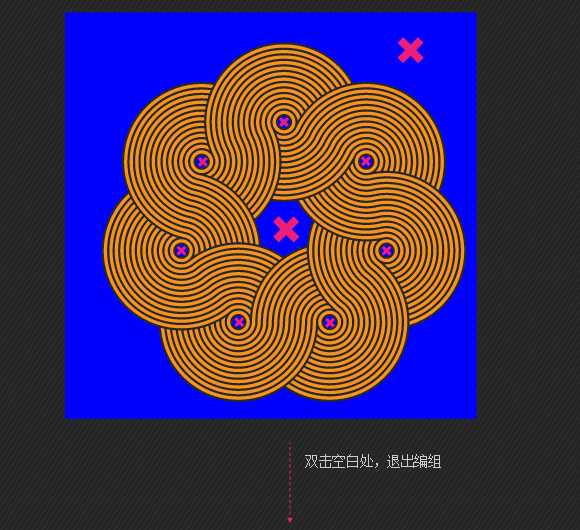
好了,现在可以全组并按照拉的十字参考线旋转了

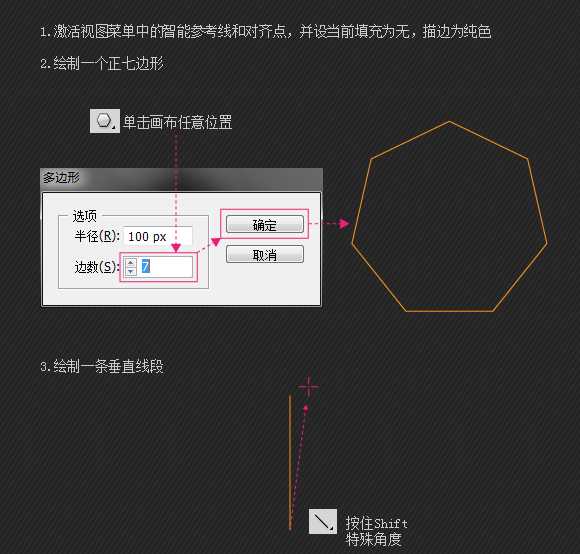
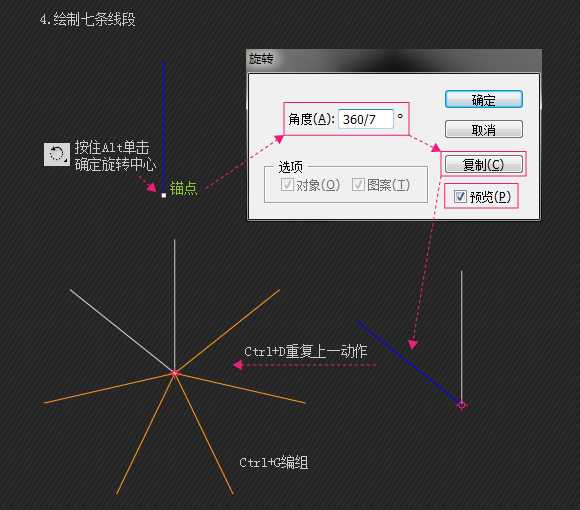
第三种方法:


















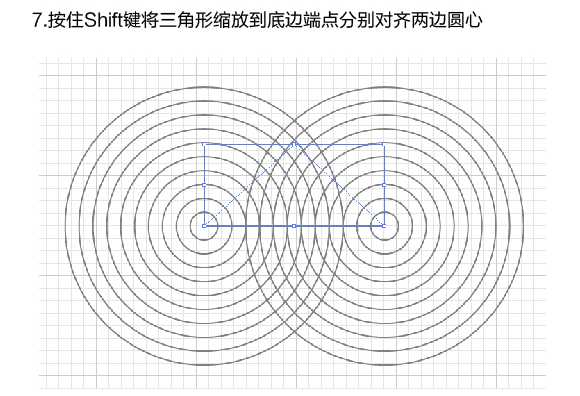
第四种:

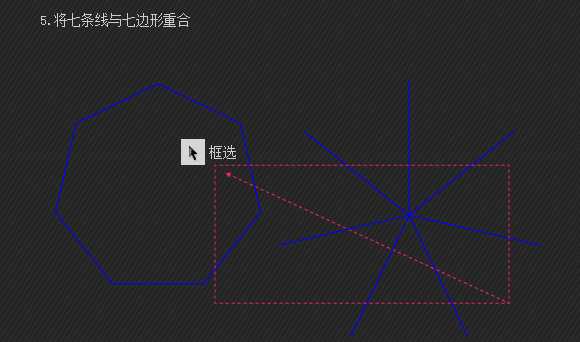
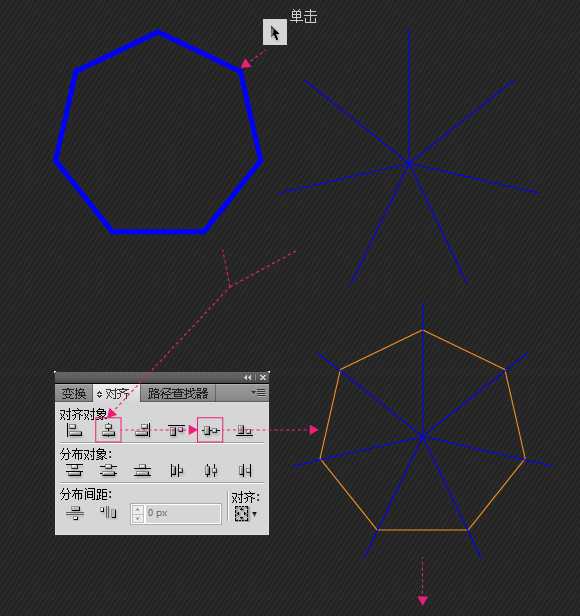
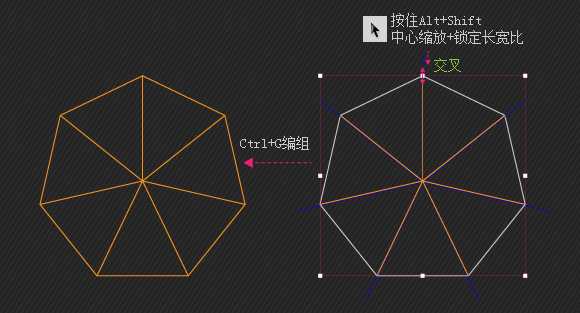
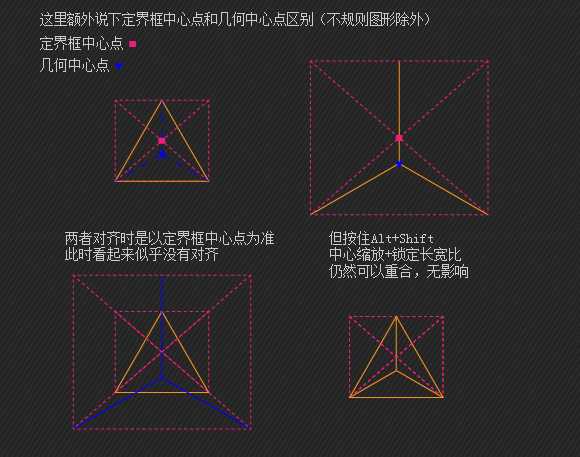
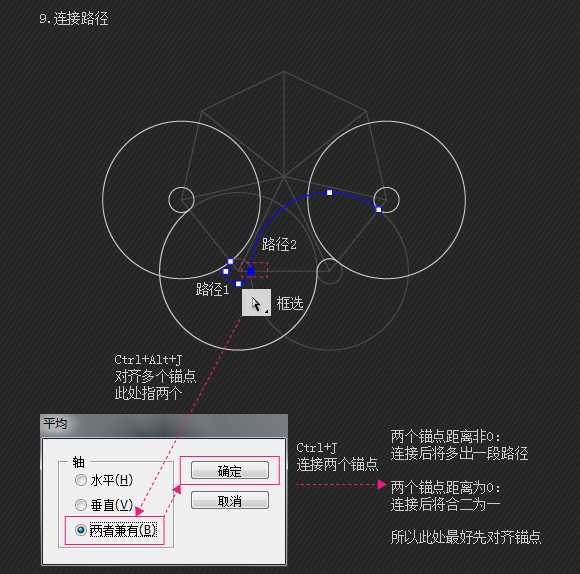
第七步要注意的是锚点对齐边

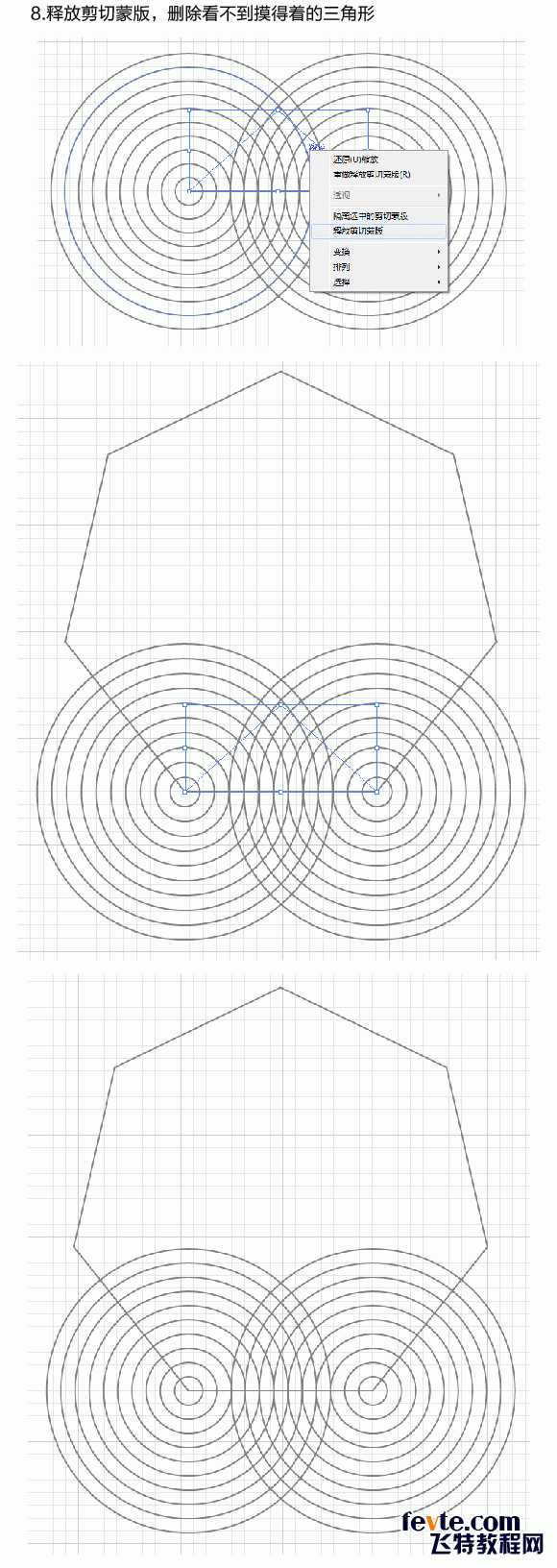
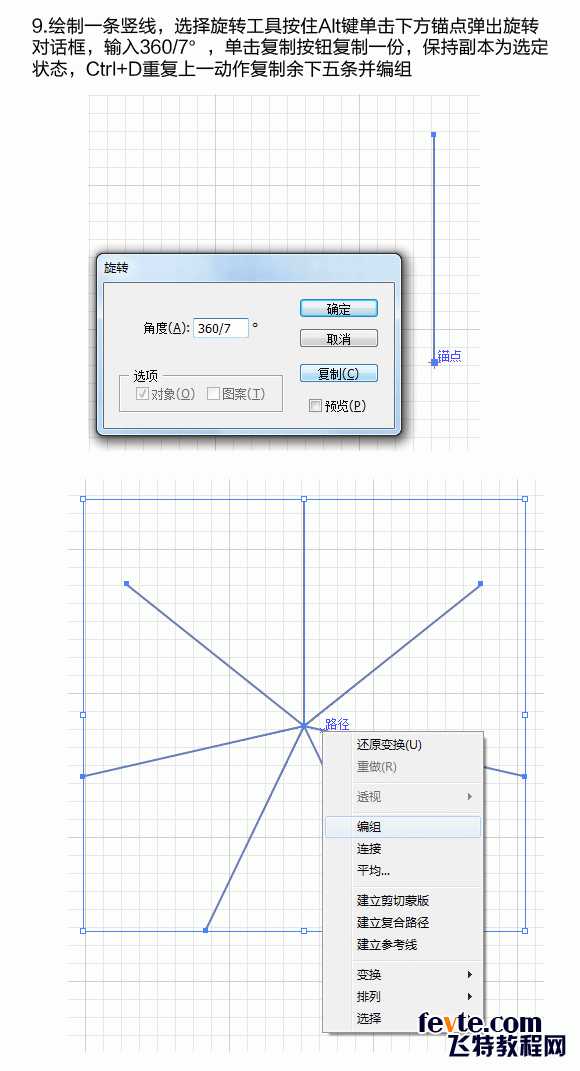
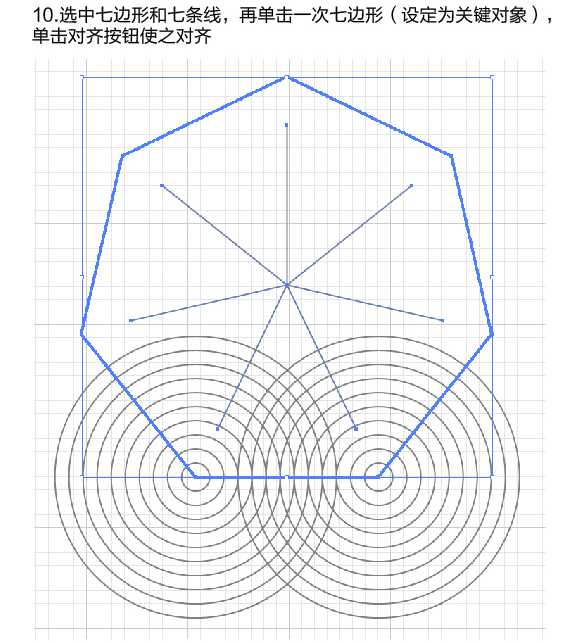
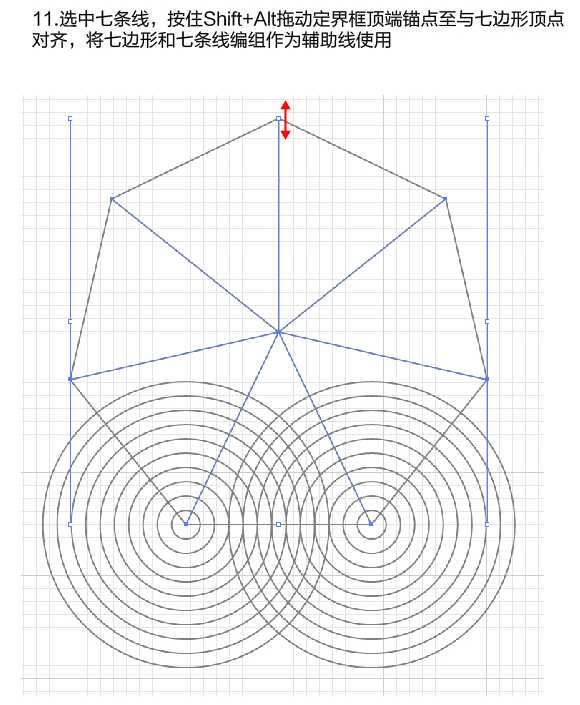
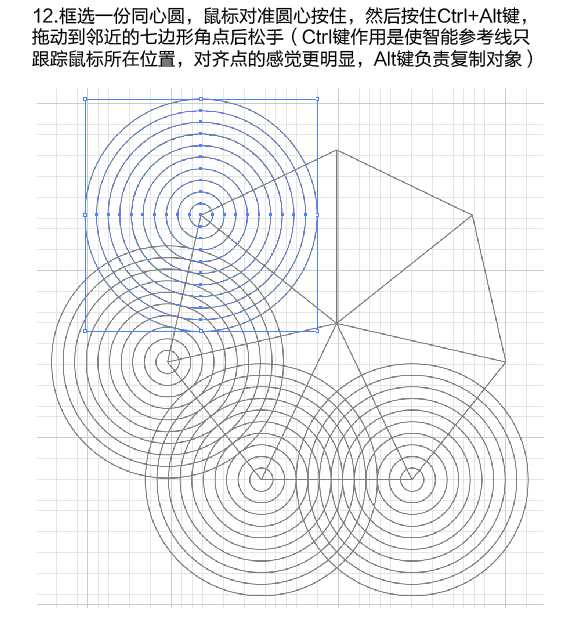
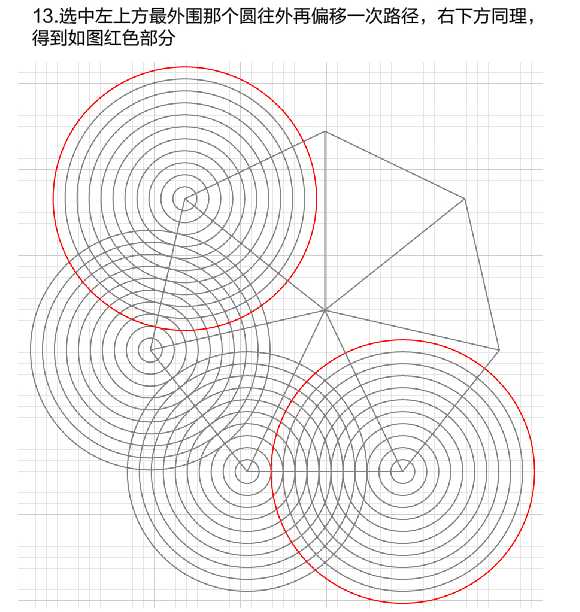
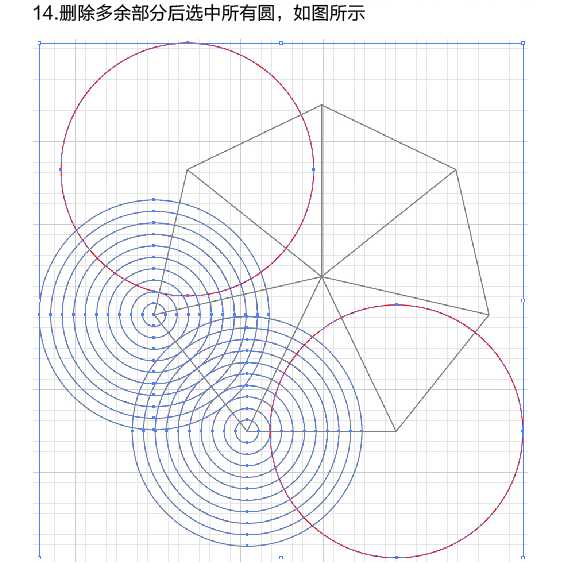
第五种:



















步骤11被,被谁偷走了。。






教程结束,以上就是AI制作漂亮的叠加圆环的五种方法图文介绍,希望大家看完之后会有所帮助。谢谢大家阅读本篇文章!
文章来自:http://www.jb51.net/Illustrator/212306.html