uGUI练习(五) ScrollView
一、相关组件
- ScrollRect
- Mask
- Grid Layout Group
- Scrollbar
二、步骤
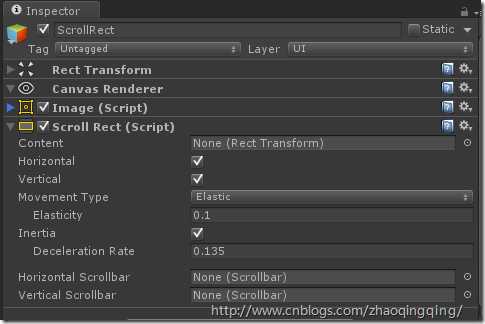
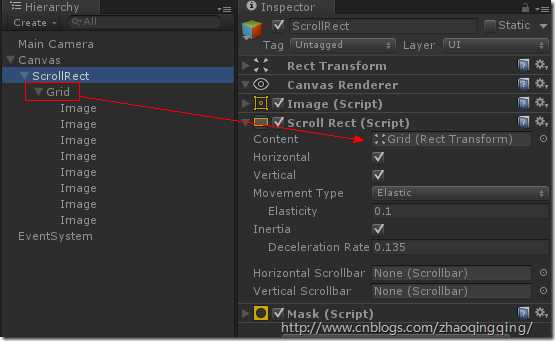
1、创建一个Panel,命名为ScrollRect,添加 ScrollRect组件
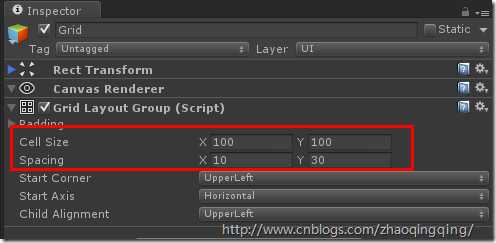
2、在ScrollRect下创建一个子Panel,命名为Grid,添加Grid Layout Group 组件
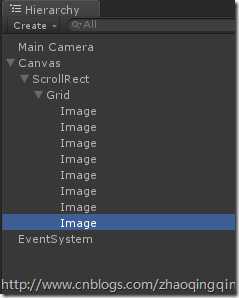
3、在Grid下,创建一个Image,按Ctrl+D ,Copy出多个Image
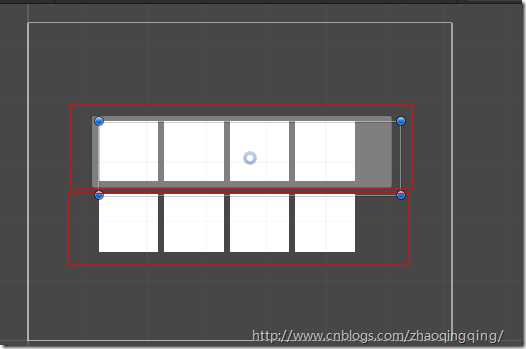
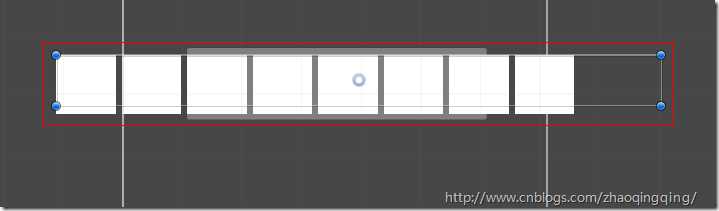
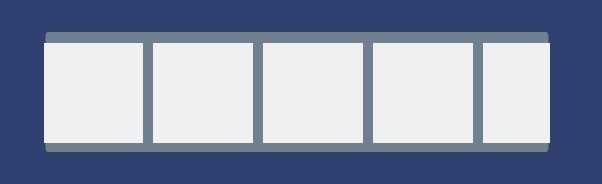
4、在Scene视图,可以看到Image的排列(注意:排列成了两行)
5、让Grid下的Image排列成一行;做法:拉伸Grid的长度,让它变长
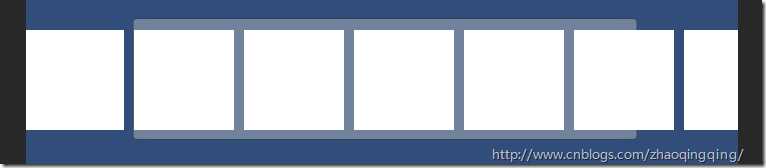
6、在Game视图,看到Image已经超出了Scroll Rect
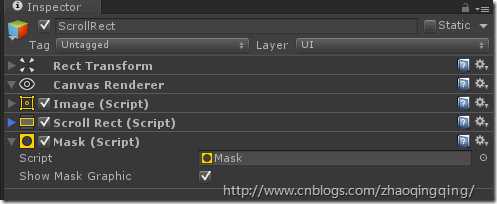
7、给Scroll Rect添加Mask组件
8、添加完Mask组件之后,Image就不再超出了,但此时仍然不能Drag它
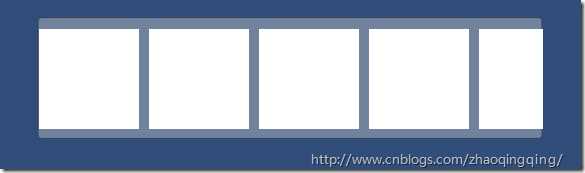
9、设置参数
10、设置完参数之后,就能Drag了
2.2 添加Scrollbar
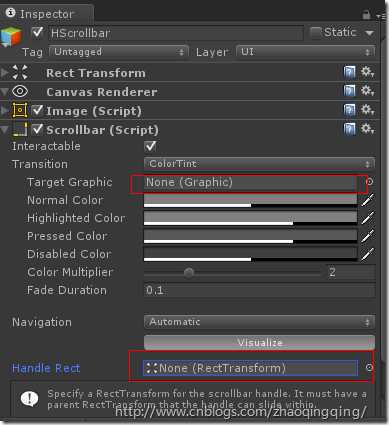
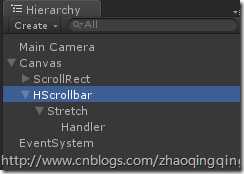
11、创建一个Panel,命名HScrollbar,添加 Scrollbar 组件
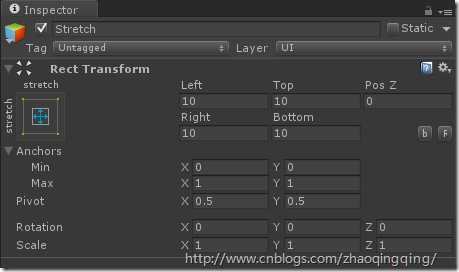
12、在HScrollbar下 创建一个空的GameObject,命名Stretch ,添加 Rect Transform组件,设置Stretch为All
13、在Stretch 下 创建一个Image,命名 Handler
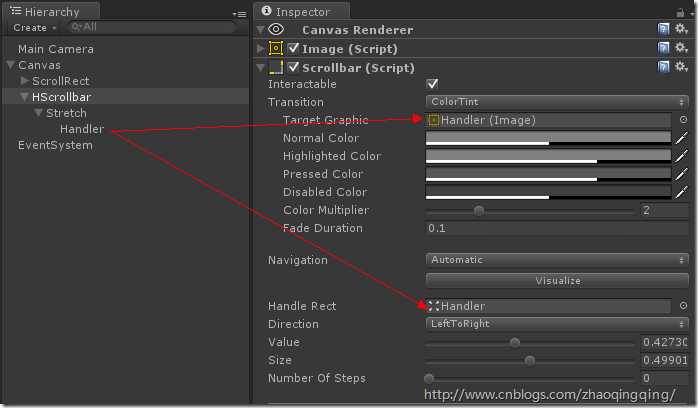
14、为HScrollbar设置好Handler参数
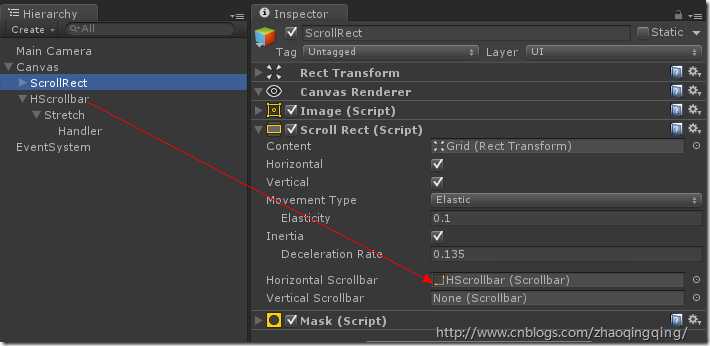
15、同时为Scrollbar设置Horizontal Scrollbar
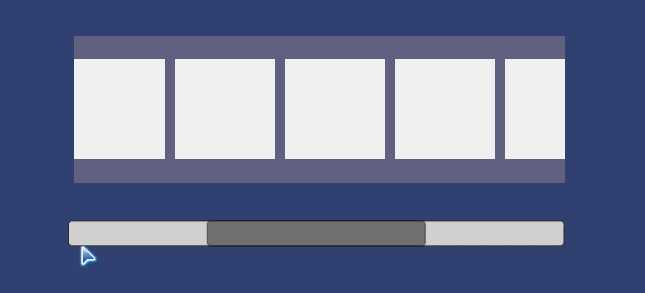
三、Scroll View 效果
文章来自:http://www.cnblogs.com/zhaoqingqing/p/3973167.html