IE9以下兼容 @font-face的处理方案
之前遇到了IE8 下iconfont 字体图标不渲染的问题,查找资料后解决了这个问题,现在在此记录下来
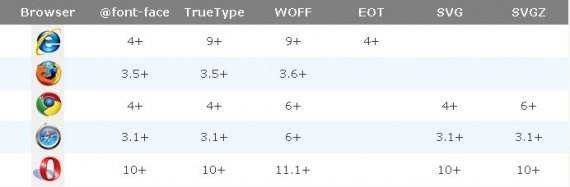
“@Font-face”目前浏览器的兼容性
?Webkit/Safari(3.2+):TrueType/OpenType TT (.ttf) 、OpenType PS (.otf);
?Opera (10+): TrueType/OpenType TT (.ttf) 、 OpenType PS (.otf) 、 SVG (.svg);
?Internet Explorer: 自ie4开始,支持EOT格式的字体文件;ie9支持WOFF;
?Firefox(3.5+): TrueType/OpenType TT (.ttf)、 OpenType PS (.otf)、 WOFF (since Firefox 3.6)
?Google Chrome:TrueType/OpenType TT (.ttf)、OpenType PS (.otf)、WOFF since version 6

综上所述:.eot + .ttf /.otf + svg + woff = 所有浏览器的完美支持。所以ie 9以下只要提供eot格式的就可以兼容了
转换
我们经常能得到一个tiff格式的文件,但是偶尔会缺少eot格式,下面这个网站可以将tiff转换成eot格式
https://everythingfonts.com/ttf-to-eot
下面网址这个小工具将任何.ttf(TrueType字体)或.otf(OpenType字体)文件转换为.ttf,.otf,.eot,.woff和.svg文件。 它还会创建CSS文件和演示HTML文件,以向您展示如何在网站上使用网页字体 - 使用CSS @ font-face。
使用
新建一个样式表文件stylesheet.css
1 @font-face{ font-family: ‘MyWebFont‘; 2 src: url(‘WebFont.eot‘); 3 src: url(‘WebFont.eot?#iefix‘) format(‘embedded-opentype‘), 4 url(‘WebFont.woff‘) format(‘woff‘), 5 url(‘WebFont.ttf‘) format(‘truetype‘), 6 url(‘WebFont.svg#webfont‘) format(‘svg‘); 7 }
然后引入样式表
<link rel="stylesheet" href="stylesheet.css" type="text/css" charset="utf-8" />
在你要是使用的新字体了,例如:
p { font-family: ‘WebFont‘, Arial, sans-serif; }
最后推荐一下阿里巴巴矢量图标库http://www.iconfont.cn/,将选中的icon 加入库后自动会生成上述所有格式。