CSS中的行内元素和块级元素
我们在构造页面时,会发现有的元素是上下排列的,而有的则是横向排列的,这是为啥子呢


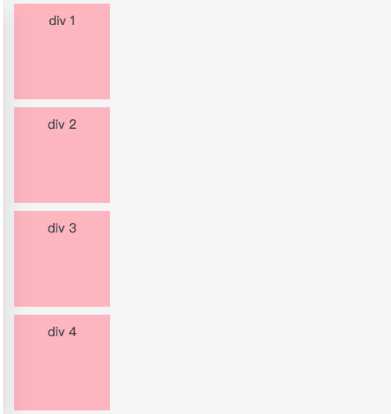
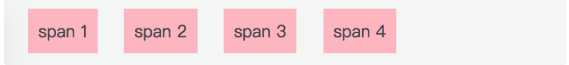
看看上图,我们也没给他设置啥子属性咋就不一样了,其实是因为每个元素都有默认的 display 属性,比如 div 标签的默认 display 属性是 block,我们通常称这类元素为块级元素;span 标签的默认 display 属性是 inline,我们通常称这类元素为行内元素
我们可以看到块级元素总是独占一行,从上到下显示,行内元素则是从左到右显示。这是因为块级元素前后有换行符,而行内元素前后没有换行符。除此之外,块级元素和行内元素还有其他的区别和特性
块级元素:
-
没有设置宽度时,它的宽度是其容器的 100%;
-
可以给块级元素设置宽高、内边距、外边距等盒模型属性;
-
块级元素可以包含块级元素和行内元素;
-
常见的块级元素有:
<div>、<h1>~<h6>、<p>、<ul>、<ol>、<dl>、<table>、<address>
<form> 等。
行内元素:
-
行内元素不会独占一行,只会占领自身宽高所需要的空间;
-
给行内元素设置宽高不会起作用,margin 值只对左右起作用,padding 值也只对左右起作用;
-
行内元素一般不可以包含块级元素,只能包含行内元素和文本;
-
常见的行内元素有
<a>、<b>、<label>、<span>、<img>、<em>、<strong>、<i>、<input>等。
细心的你可能会发现,给 img 标签设置宽高是可以影响图片大小的,这是因为 img 是可替代元素,可替代元素具有内在的尺寸,所以宽高可以设定。HTML 中的 input、button、textarea、select 都是可替代元素,这些元素即使是空的,浏览器也会根据其标签和属性来决定显示的内容。
文章来自:https://www.cnblogs.com/suihang/p/10514437.html