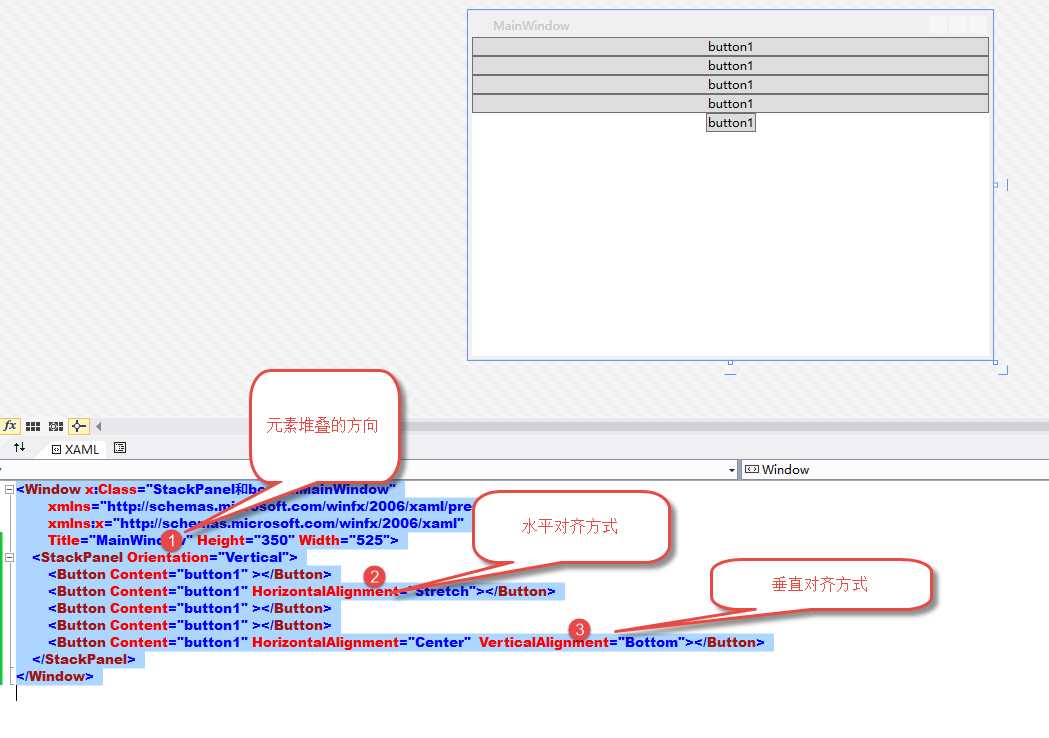
2.WPF-StackPanel--Orientation(元素堆叠方式)--HorizontalAlignment(水平对齐方式)--VerticalAlignment(垂直对齐方式)
<Window x:Class="StackPanel和border.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <StackPanel Orientation="Vertical"> <Button Content="button1" ></Button> <Button Content="button1" HorizontalAlignment="Stretch"></Button> <Button Content="button1" ></Button> <Button Content="button1" ></Button> <Button Content="button1" HorizontalAlignment="Center" VerticalAlignment="Bottom"></Button> </StackPanel> </Window>

文章来自:http://www.cnblogs.com/ItDotNet/p/4988639.html