
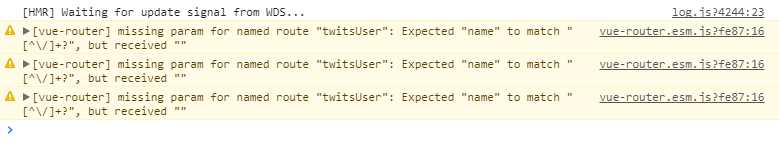
浏览器中出现这种效果的原因:
是因为user这个变量直接写在了name的后面
<router-link :to="{name:‘twitsUser‘,params:{name:user}}" class="headIcon"></router-link>//user 是变量
解决方案:
<router-link :to="{name:‘twitsUser‘,params:{name:‘+user+‘}}" class="headIcon"></router-link>
router.js中写法:
{ path:‘/twitsUser/:name‘, name:‘twitsUser‘, component:TwitsUser, }