火狐浏览器设置placeholder的时候记得改opacity
最近做项目的时候涉及到需要修改输入框的placeholder的字体颜色,我的CSS如下:
::-webkit-input-placeholder{
color: #c5c5c5;
}
::-moz-placeholder{
color: #c5c5c5;
opacity: 1;/*这里之前是没有的,发现问题后才加上去的*/
}
:-ms-input-placeholder{
color: #c5c5c5;
}
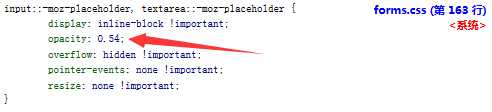
那么发现一个问题是,就火狐浏览器怎么搞都是颜色不对,然后通过调试发现了这个东西

看到没,默认有个透明度,我的天,难看死了,不喜欢,还是自定义的比较好,那我们就在自定义的CSS里面火狐部分加上
opacity:1;
就好了
文章来自:http://www.cnblogs.com/AlexBlogs/p/5478508.html