最新weex中使用vue-router
由于weex版本更新了,项目目录有所变化,在里分享一下weex与vue-router的使用,本示列版本为weex:v1.1.0-beta.6(本人自己配置亲测可用),我也是初学者不清楚到底正规的怎么用,在这里仅提供参考。
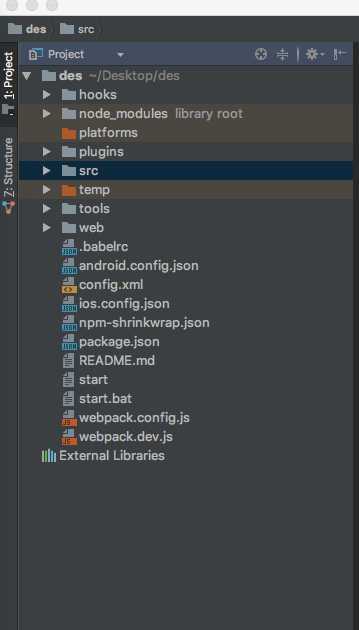
1.项目的目录结构

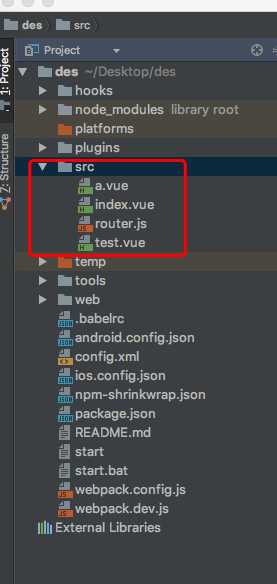
2.首先,打开src文件,这里默认只有一个index.vue,其他是我加进去的,
在src下加入router.js文件

router.js为我们的路由配置文件内容为:
import Router from ‘vue-router‘//如果你的项目中没有vue-router需要去安装=> npm install vue-router
var App = require(‘./index.vue‘)
var Test = require(‘./test.vue‘)
var A = require(‘./a.vue‘)
Vue.use(Router)
export default new Router({
routes:[
{
path:‘/‘,
component:App
},{
path:‘/test‘,
component:Test
},
{
path:‘/a‘,
component:A
}
]
});
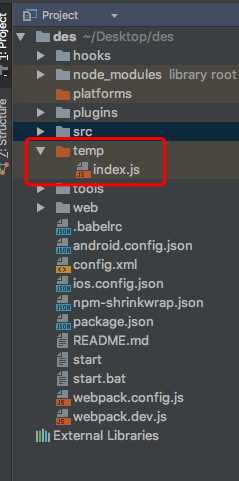
3.加载我们的路由,在项目temp目录下有个index.js文件这个是入口文件

4.将index.js的内容如下修改:
var App = require(‘../src/index.vue‘)
import router from ‘../src/router.js‘
// App.el = ‘#root‘
// new Vue(App)
new Vue(Vue.util.extend({el:‘#root‘,
router
},App))
router.push(‘/test‘)//这里是为了默认加载test.vue的内容,因为index.vue中仅仅使用了roter-view作为渲染模版,不然看上去会是空白的。
5.最后一步在index.vue加入router-view标签
<template>
<div class="wrapper" @click="update">
<router-view></router-view>//这里注意加这个哦
</div>
</template>
<style>
</style>
<script>
export default {
data(){
return{}
},
components:{
} ,
methods: {
update: function (e) {
this.target = ‘Weex‘
console.log(‘target:‘, this.target)
}
}
}
</script>
ok之后运行起来就可以看到效果了,这里只是本人自己测试出来的,仅供参考学习,如果有更好的方法还望多多指教!
文章来自:http://www.cnblogs.com/zzjbk/p/7806937.html