微信小程序生成package.json文件,在微信小程序中引入vant Weapp组件
1、微信小程序目录下没有package.json文件,这里需要用到packae.json文件;

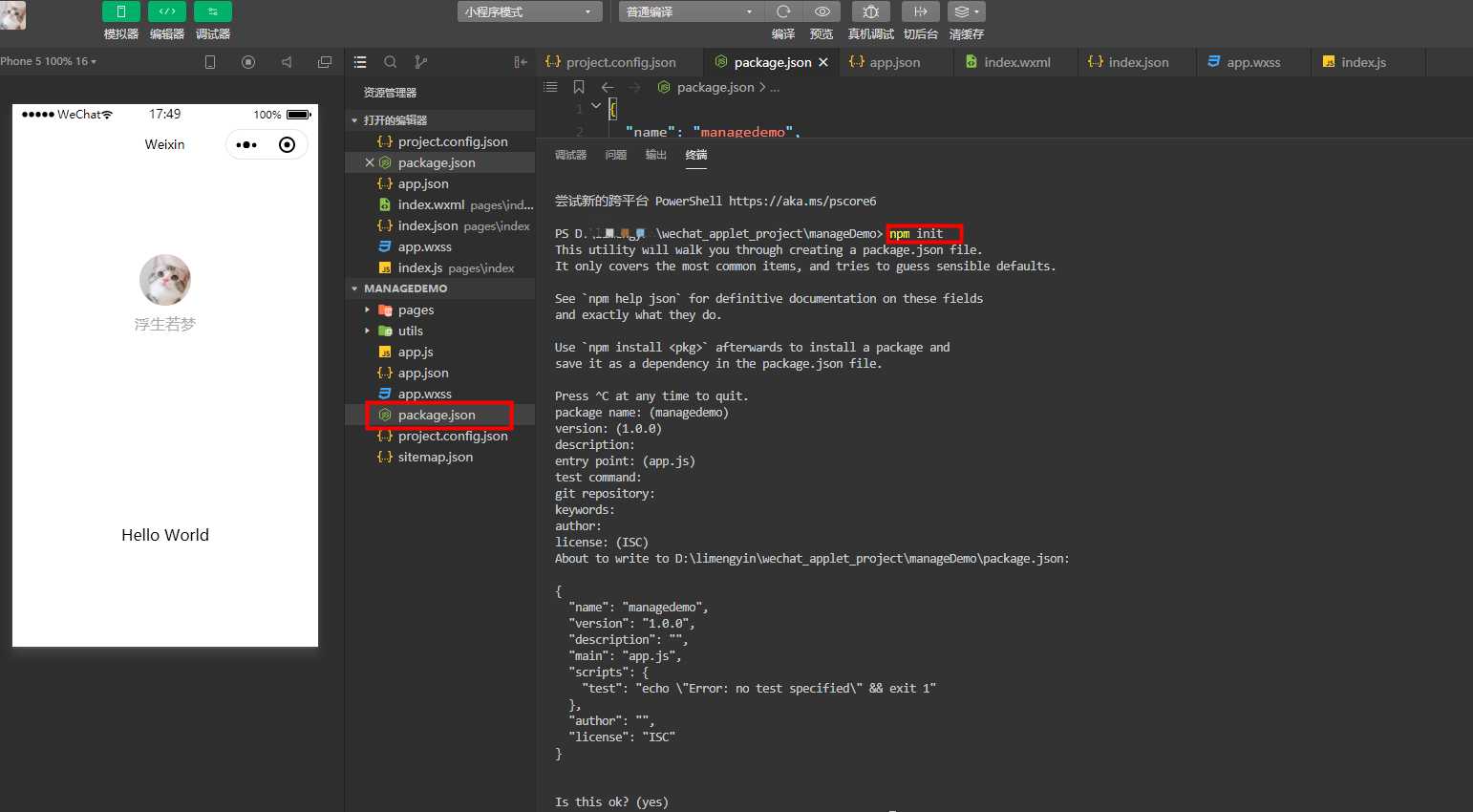
2、新建一个微信小程序,在小程序目录下 输入命令:npm init(记得以管理员身份运行开发工具),然后一直回车,直至在小程序目录下,生成package.json文件。

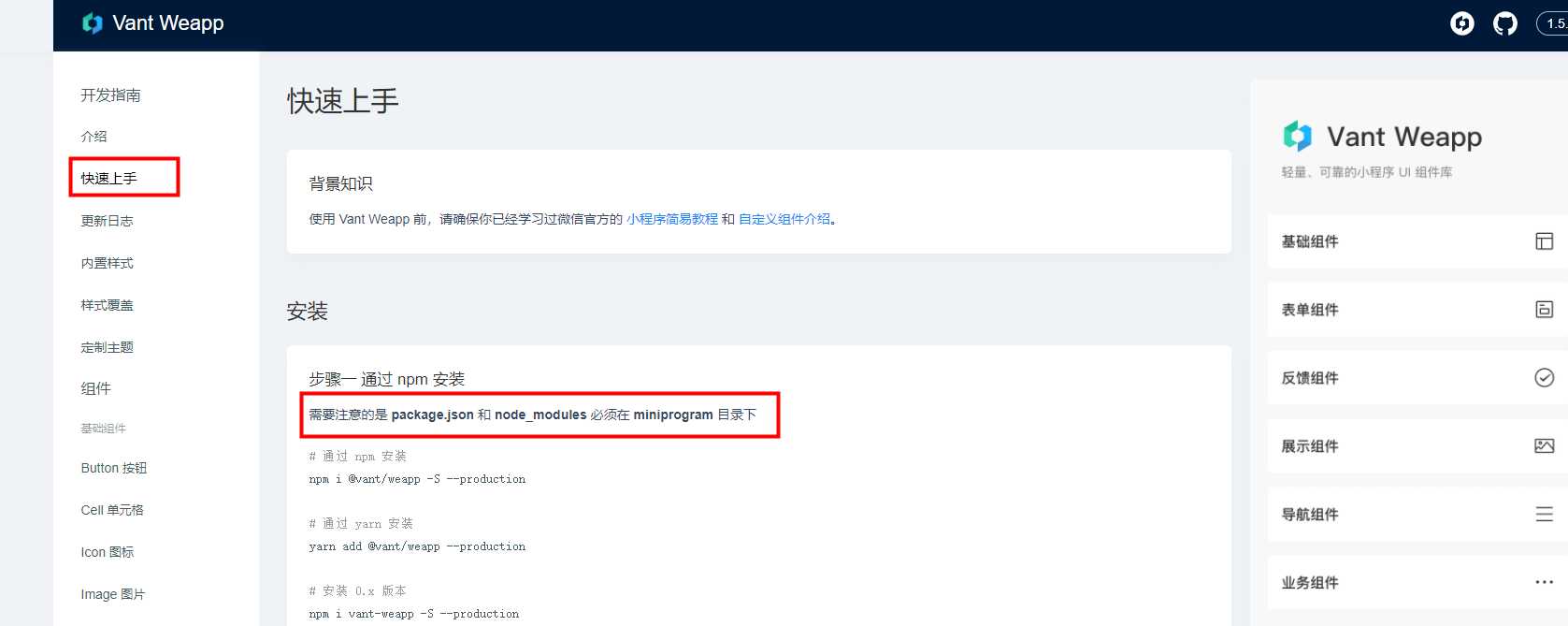
3、通过npm安装,执行以下命令
1:npm install --production
2:# 通过 npm 安装
npm i @vant/weapp -S --production
# 通过 yarn 安装
yarn add @vant/weapp --production
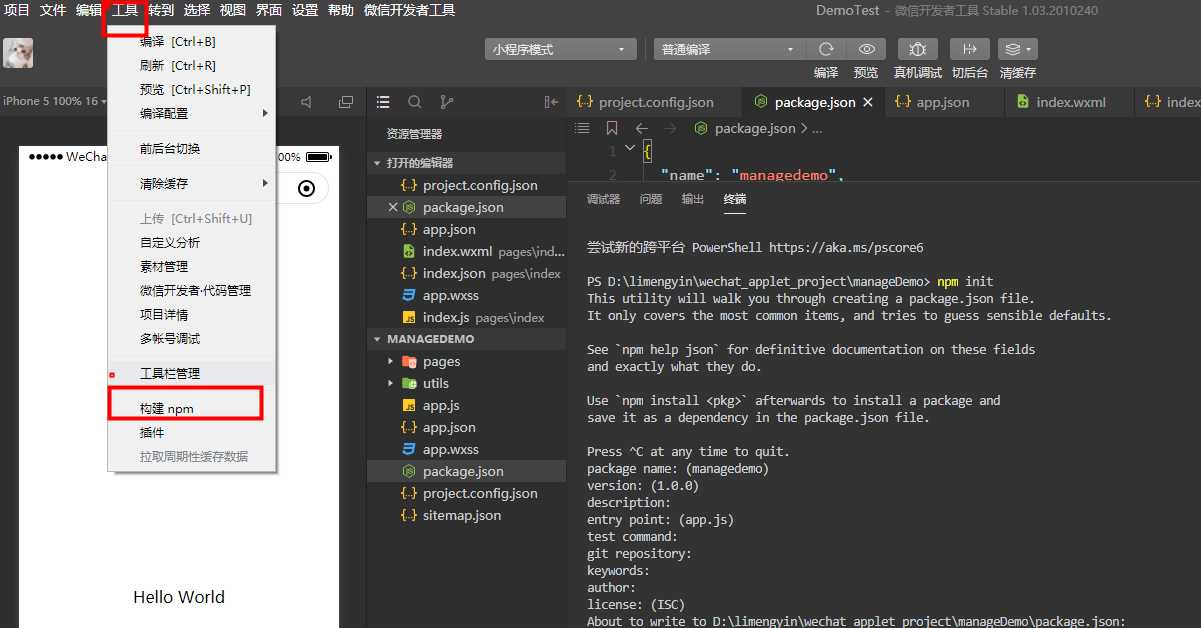
4、微信开发者工具中 构建npm包
4-1、点击构建npm

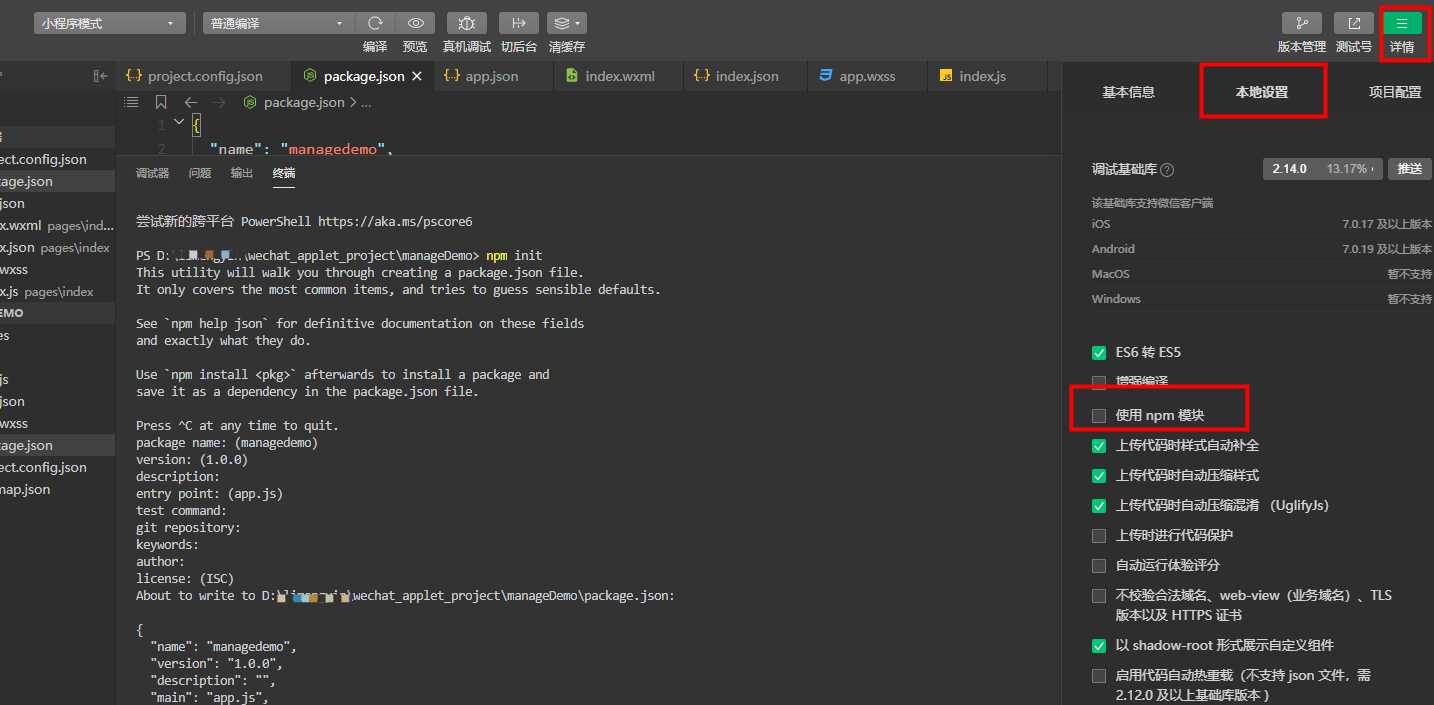
4-2、勾选使用npm模块

5、修改 app.json
将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以去除,不关闭将造成部分组件样式混乱。
6、引入组件
以 Button 组件为例,只需要在app.json或index.json中配置 Button 对应的路径即可。如果你是通过下载源代码的方式使用 @vant/weapp,请将路径修改为项目中 @vant/weapp 所在的目录。
// 通过 npm 安装
// app.json
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
7、引入组件后,可以在 wxml 中直接使用组件
<van-button type="primary">按钮</van-button>
vant Weapp官网 https://youzan.github.io/vant-weapp/#/quickstart
文章来自:https://www.cnblogs.com/limengyin/p/13931734.html