关于百度编辑器UEditor在asp.net中的使用方法!
为了完成自己想要的功能效果,在项目中使用到了百度编辑器,为了搞明白,苦心学习查资料搞了整整一天,总结一下。
在asp.net 的项目中目前我觉得有两种情况,一种是没有使用模板页的,一种是使用了模板页的(我用的时候就是使用了模板页,我在网上查了很多,但是在模板页写的很少)
不废话了,开始步骤:
1.首先,下载编辑器,可以到百度官网上下载完整的,也可以自己定制需要的功能,再下载附上网址:http://ueditor.baidu.com/website/
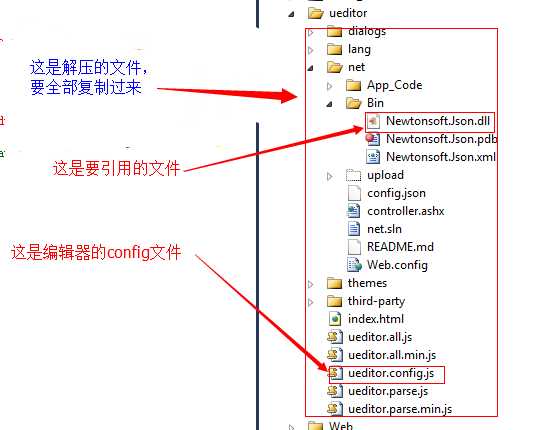
2.下载后解压,在你需要的项目中新建文件夹ueditor,把解压好的文件夹中的所有文件复制到新建的文件夹中
3.添加引用,在项目中添加引用(选择浏览,在复制文件夹ueditor的net的bin目录下找到dll文件,添加引用)
如图:
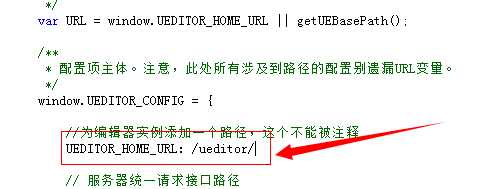
4.修改config文件,这里修改的是文件夹ueditor下的config文件,打开之后修改如下:如下图

5.这样的话外部的配置基本就完了,现在在aspx页面加上百度编辑器代码如下:
这里面有两种情况(1)就是没有使用模板的情况下
代码如下:
1 <html xmlns="http://www.w3.org/1999/xhtml"> 2 <head runat="server"> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 4 <title>编辑器实例</title>//下面的几个js和css引用顺序不要变。变得话可能导致编辑器显示不出来 5 <script type="text/javascript" src="editor/ueditor.config.js"></script> 6 <script type="text/javascript" src="editor/ueditor.all.js"></script> 7 <link rel="stylesheet" href="editor/themes/default/dialogbase.css" /> 8 <style type="text/css"> 9 #myEditor 10 { 11 width: 700px; 12 13 } 14 </style> 15 </head> 16 <body> 17 <div> 18 <form id="form1" runat="server"> 19 20 <textarea id="myEditor" name="myEditor" runat="server" onblur="setUeditor()"></textarea> 21 <script type="text/javascript"> 22 var editor = new baidu.editor.ui.Editor(); 23 editor.render("myEditor"); 24 </script> 25 <div id="myButton" runat="server"> 26 <asp:Button ID="Button" runat="server" Text="获取数据" OnClick="btnTest_click" /> 27 28 </div> 29 30 </form> 31 </div> 32 <script type="text/javascript"> 33 function setUeditor() { 34 var myEditor = document.getElementById("myEditor"); 35 myEditor.value = editor.getContent(); 36 } 37 </script> 38 </body> 39 </html>
(2)就是使用模板的情况下
代码如下:
//在content1中添加对js的引用,还是那个顺序不要乱了。这边的引用也可以直接写在模板中,这样的话用的时候就可以直接用了, <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server"> <script src="../ueditor/ueditor.config.js" type="text/javascript"></script> <script src="../ueditor/ueditor.all.min.js" type="text/javascript"></script> <script type="text/javascript" charset="utf-8" src="../ueditor/lang/zh-cn/zh-cn.js"></script> </asp:Content> //在你需要编辑器的地方加上如下代码, //就是在content2中一个合适的位置 <div>内容:</br> <script id="myEditor" type="text/plain"></script> <textarea id="myEditor" name="myEditor" runat="server" onblur="setUeditor()" style="width: 1030px; height: 250px;"></textarea> <%-- 上面这个style这里是实例化的时候给实例化的这个容器设置宽和高,不设置的话,或默认为auto可能会造成部分显示的情况--%> //实例化一个编辑器 <script type="text/javascript"> var editor = new baidu.editor.ui.Editor(); editor.render("<%=myEditor.ClientID%>"); </script> </div> <script type="text/javascript"> function setUeditor() { var myEditor = document.getElementById("myEditor"); myEditor.value = editor.getContent();//把得到的值给textarea } </script>
6.这样剩下的只有在cs界面的获取值了,简单点写吧首先定义给一个button的点击事件
代码如下
1 protected void btnTest_click(object sender, EventArgs e) 2 { 3 string edi = Server.HtmlDecode(myEditor.InnerHtml); 4 this.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>alert(‘"+edi+"‘);</script>");//这样的话会弹出编辑器中你输入的文本或者其他(带格式的,就是包含样式) 5 6 }
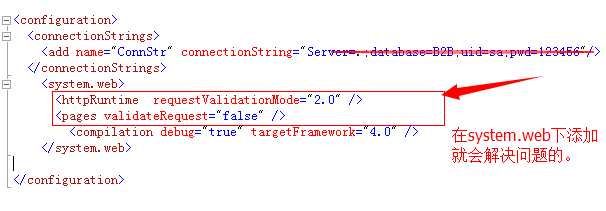
最后:你在实现了以上所有的时候基本上你的编辑器就可以用啦,但是有的情况下会有如下的出错提醒:
System.Web.HttpRequestValidationException: 从客户端(editorValue="<p>企鹅全文</p>")中检测到有潜在危险的 Request.Form 值
解决的办法就是,找到你项目的web.config文件,然后按照下图添加代码;

文章来自:http://www.cnblogs.com/Microscope/p/4114613.html