Vue-- vue-preview(图片查看器)的使用步骤:
vue-preview的使用步骤: 1)下载 2)配置:找到配置文件加入: { test: /vue-preview.src.*?js$/, loader: ‘babel-loader‘ }, 在处理url()请求的配置中加入:svg的配置 { test: /\.(jpg|png|gif|ttf|svg)$/, loader: "url-loader?limit=40000" } 3)在main.js加载: //引入veu-preview import VuePreview from ‘vue-preview‘ //使用vue-preview Vue.use(VuePreview) 4)在tamplate中引入html代码: <img class="preview-img" v-for="(item, index) in list" :src="item.src" height="100" @click="$preview.open(index, list)"> 5)得到list数据 格式: list: [{ src: ‘https://placekitten.com/600/400‘, w: 600, h: 400 }, { src: ‘https://placekitten.com/1200/900‘, w: 1200, h: 900 }]
使用链接:https://www.npmjs.com/package/vue-preview/
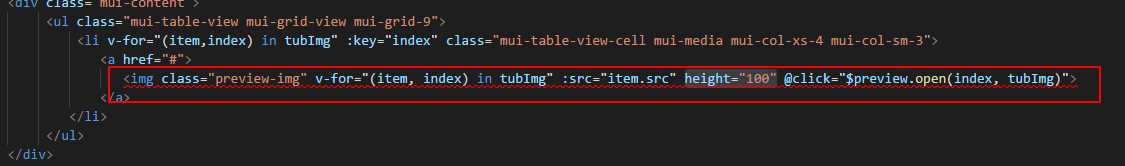
vue的template代码:

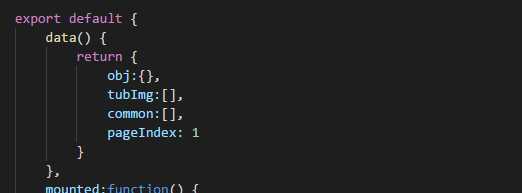
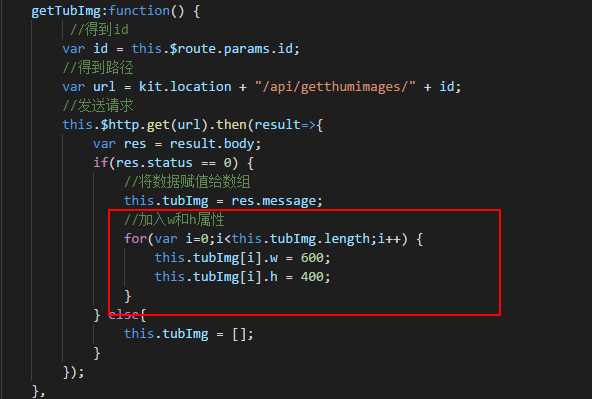
script代码:


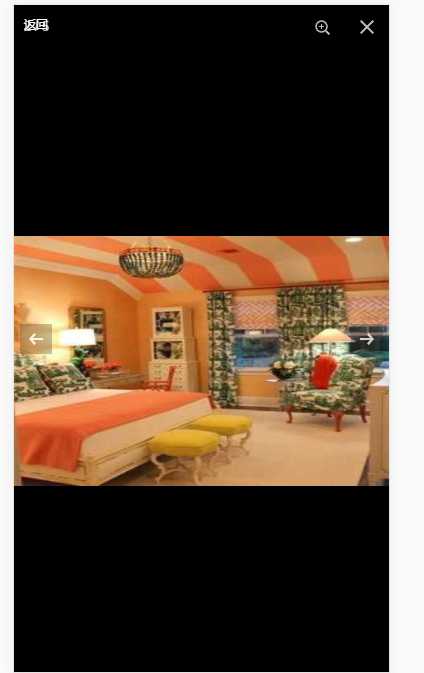
效果:

文章来自:http://www.cnblogs.com/mrszhou/p/7899887.html