vue + elementui select组件自己踩的坑
项目用到饿了么中的select组件,将请求返回的数据在下拉框显示,后来返回的是数字,但是下拉框需要显示对应的状态字,于是在本地data创建个字典
testObj1: { ‘1‘: ‘obj2-1‘, ‘2‘: ‘obj2-2‘, ‘3‘: ‘obj2-3‘ }
html标签如下
<el-select v-model="testobj.name"> <el-option v-for="(item, index) in testObj1" :label="item" :key="item" :value="index"></el-option> </el-select>
请求返回的num1赋值给testobj.name 页面显示为
页面显示为 ,按道理应该为obj1-1。
,按道理应该为obj1-1。
将字典换成
testObj1: { 1: ‘obj1-1‘, 2: ‘obj1-2‘, 3: ‘obj1-3‘ },
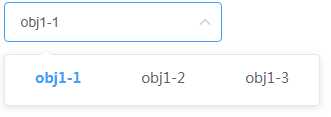
依然不行,后来想一想两个testobj1都是一样的,因为对象的index默认会转换成字符串,所以问题出在了返回的num1上面,返回的类型为number,这里index类型为string,转换类型后果然没问题了
,以上就是我在使用过程中遇到的坑
文章来自:https://www.cnblogs.com/qingfengliuyun092815/p/9293501.html