bootstrap-datepicker控件中文 ,只显示年和只显示月份
插件下载地址
https://github.com/uxsolutions/bootstrap-datepicker
html
<link href="css/bootstrap-datepicker.min.css" rel="stylesheet" /> <input size="16" type="text" value="" readonly="readonly" class="form_datetime" />
js
<script src=‘js/bootstrap-datepicker.min.js‘></script>
<script src="js/locales/bootstrap-datepicker.zh-CN.js"></script>
$(".form_datetime").datepicker({
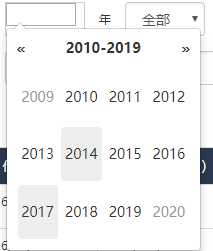
//显示年
language: ‘zh-CN‘,
startView: ‘decade‘,
endView: ‘decade‘,
maxViewMode: ‘decade‘,
minViewMode: ‘decade‘,
format: ‘yyyy‘,
autoclose: true,
todayHighlight: true
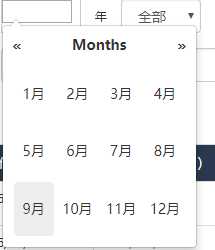
//显示月份
/* language: ‘zh-CN‘,
startView: ‘month‘,
endView: ‘month‘,
maxViewMode: ‘year‘,
minViewMode: ‘year‘,
format: ‘mm‘,
autoclose: true,
todayHighlight: true */
});


文章来自:http://www.cnblogs.com/wei-dong/p/7489407.html