Morris.js-利用JavaScript生成时序图
morris.js是一个轻量级的时间序列javascript类库,是网页显示图表的好工具。github项目地址:点击打开,使用起来很简单,但是需要你有一点网页设计的一些基本知识,对一个网页内容的结构要有一定的了解。可以从项目地址下载下来,然后在网页的<head>标签内导入相应的js文件,类似这样的(注意你的目录路径):
<script src="js/jquery.min.js"></script> <script src="js/raphael-min.js"></script> <script src="js/morris.min.js"></script>
具体使用的方法你可以参考官方给的范例,这里就不多说了,说下我遇到的问题,主要是我获取的到的信息的格式问题,morris.js加载的一条信息一般是这样的:
["year: ‘2007‘ ","value1:30","value2:15"] ["year: ‘2008‘ ","value1:18","value2:20"]
而我的数据是["year:‘2007‘", "year:‘2009‘"] ["value:30", "value:20"] ["value2:30", "value2:20"],对于一些数据量小的,到是无所谓可以用笨的方法,但是数据量太大的时候,就显的很麻烦了,应该这里讲的主要是数组的转置功能在javascript下的实现:
先看自带的数据的现充:
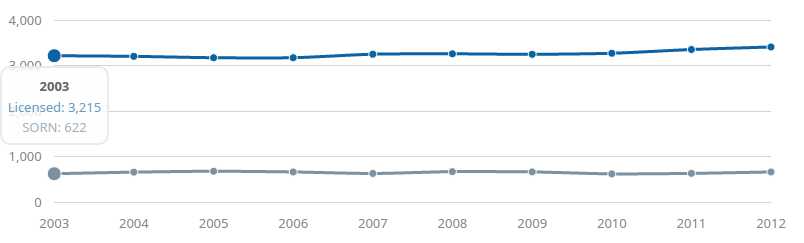
<!doctype html> <head> <script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script> <script src="http://cdnjs.cloudflare.com/ajax/libs/raphael/2.1.2/raphael-min.js"></script> <script src="../morris.js"></script> <script src="http://cdnjs.cloudflare.com/ajax/libs/prettify/r224/prettify.min.js"></script> <script src="lib/example.js"></script> <link rel="stylesheet" href="lib/example.css"> <link rel="stylesheet" href="http://cdnjs.cloudflare.com/ajax/libs/prettify/r224/prettify.min.css"> <link rel="stylesheet" href="../morris.css"> </head> <body> <h1>Formatting Dates YYYY</h1> <div id="graph"></div> <pre id="code" class="prettyprint linenums"> /* data stolen from http://howmanyleft.co.uk/vehicle/jaguar_‘e‘_type */ var year_data = [ {"period": "2012", "licensed": 3407, "sorned": 660}, {"period": "2011", "licensed": 3351, "sorned": 629}, {"period": "2010", "licensed": 3269, "sorned": 618}, {"period": "2009", "licensed": 3246, "sorned": 661}, {"period": "2008", "licensed": 3257, "sorned": 667}, {"period": "2007", "licensed": 3248, "sorned": 627}, {"period": "2006", "licensed": 3171, "sorned": 660}, {"period": "2005", "licensed": 3171, "sorned": 676}, {"period": "2004", "licensed": 3201, "sorned": 656}, {"period": "2003", "licensed": 3215, "sorned": 622} ]; Morris.Line({ element: ‘graph‘, data: year_data, xkey: ‘period‘, ykeys: [‘licensed‘, ‘sorned‘], labels: [‘Licensed‘, ‘SORN‘] }); </pre> </body>
效果图:

我实现的方式好像和上面还不一样,我的是在javascript中填充数据的,这个数据在量小的情况下可以满足需求,但是遇到我这种情况并且是大数量的话就必须自己写了:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="css/morris.css" /> <script src="js/jquery.min.js"></script> <script src="js/raphael-min.js"></script> <script src="js/morris.min.js"></script> <script type="text/javascript"> var a = new Array();//原来是3x2 a[0] = new Array("year:‘2007‘", "year:‘2009‘");//如果需要X坐标反置的话,用reverse()函数 a[1] = new Array("value:30", "value:20"); a[2] = new Array("value2:30", "value2:20"); var result=new Array(); //创建二维数组,相当于a=[a[0],a[1]....] for (var j=0;j<a[0].length;j++) {//列的变化 result[j]=new Array(); for (var i=0;i<a.length;i++) {//按<列>取值放入数组中 result[j].push(a[i][j]);//变量i为对应行数坐标 } } //alert(a[0].length); $(document).ready(function () { var obj = new Object(); var arr = []; for (var h=0;h<a[0].length;h++) { //var define = "{"+result[1].toString()+"}"; obj[h] = eval(‘(‘ + "{"+result[a[0].length-h-1].toString()+"}" + ‘)‘); arr.push(obj[h]) } //alert(arr.join()); new Morris.Line({ element: ‘myfirstchart‘, data: arr,//注意这里的写的形式和原来的对比下 xkey: ‘year‘, ykeys: [‘value‘,‘value2‘], labels: [‘Value‘,‘value2‘] }); }); </script> </head> <body> <h1>Area charts</h1> <div id="myfirstchart" style="height: 250px;"></div> </body> </html>
效果图就不上了
文章来自:http://www.cnblogs.com/sowhat4999/p/4542181.html