使用extjs6官方模板admin-dashboard
1、生成项目:
sencha generate app -s templates/admin-dashboard/ Dashboard ../my-folder
2、修改app.json的output路径,如果不修改,项目发布之后会有些资源路径找不到
"output": {
/*"base": "${ext.dir}/build/examples/admin-dashboard/${build.id}",*/
"base": "${workspace.build.dir}/${build.environment}/${app.name}/${build.id}",
"page": "../index.html",
"manifest": "../${build.id}.json",
"appCache": {
"enable": false
}
},
3、引入中文语言包:(修改app.json)
"requires": [
"ext-locale"
],
"locale":"zh_CN",
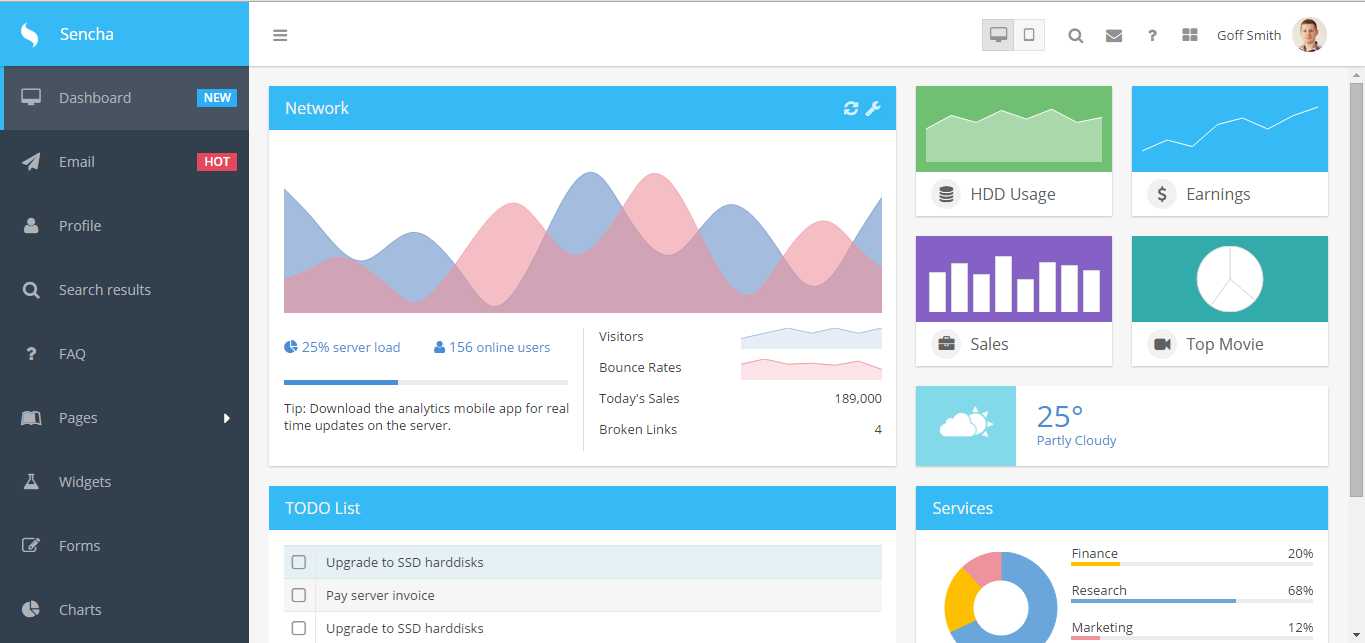
界面效果

文章来自:http://www.cnblogs.com/taylorchen/p/5789228.html