一、微信小游戏开发 --- 初次在微信开发者工具里跑Egret小游戏项目
尝试下Egret的小游戏开发,学习,学习,干IT,不学习,就得落后啊。。。
相关教程:
开发版本:
Egret Engine 5.1.11
Egret Wing 4.1.5
微信开发者工具 1.02.1803210
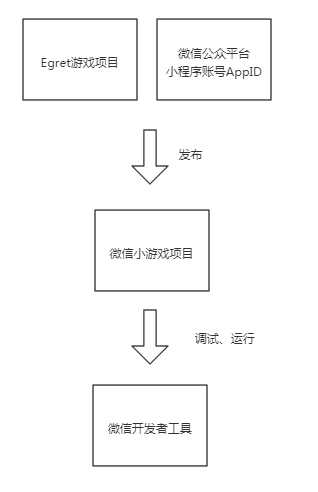
开发流程:
一. 注册微信小程序账号。
二. 下载安装微信开发者工具。
三. Egret创建微信小游戏项目

一、注册微信小程序账号
二、下载安装微信开发者工具
下载安装微信开发者工具。
三、Egret创建微信小游戏项目
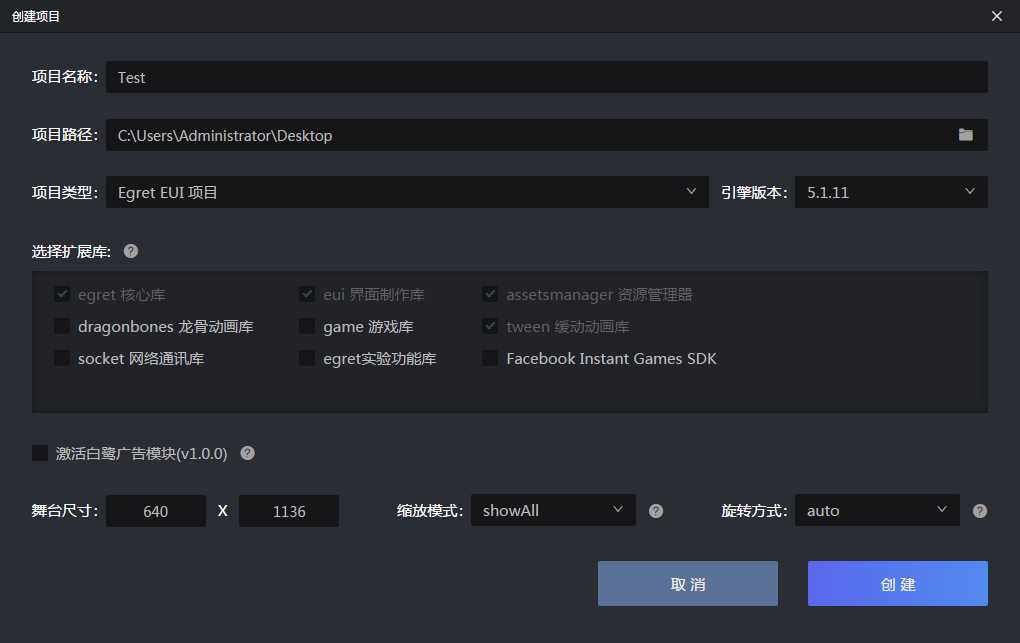
新建个Egret游戏项目Test。其他设置默认的就行,只是测试用。

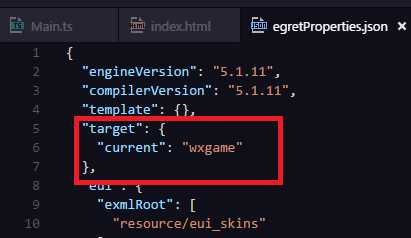
项目创建后,需要修改egretProperties.json的current为wxgame,记得编译一遍引擎。

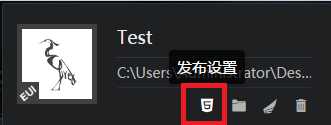
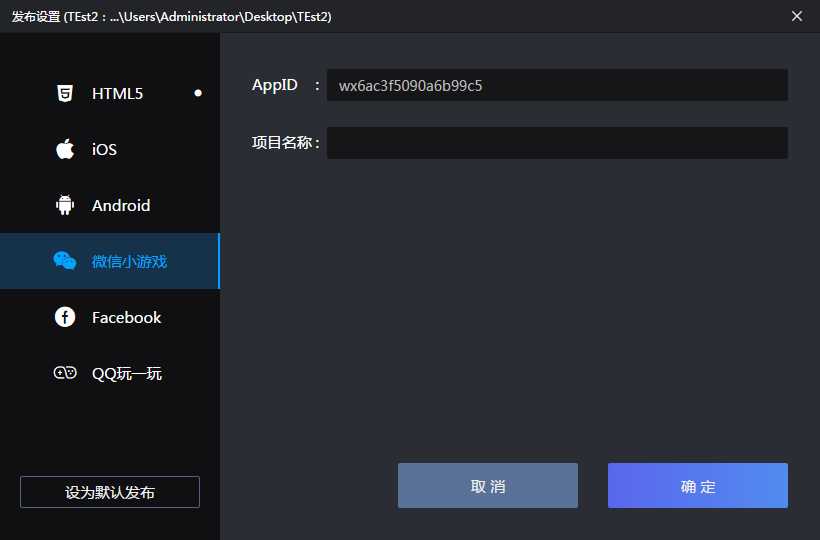
在Egret Launcher中,找到新建的项目Test,选择发布

可以使用Egret的默认测试AppID,也可以使用你注册的微信账号的AppID。我们直接使用默认的就行了。
项目名称你仍然可以设置为Test

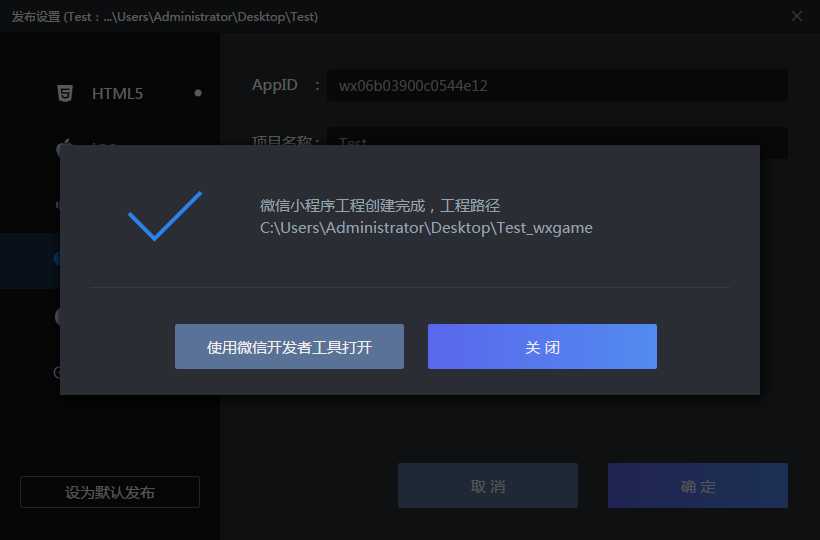
配置完AppID后,点击确定,会发布出一个新的项目文件夹Test_wxgame,这个就是微信小游戏的代码了。

选择“使用微信开发者工具打开”。当你安装过微信开发者工具时,会自动打开。
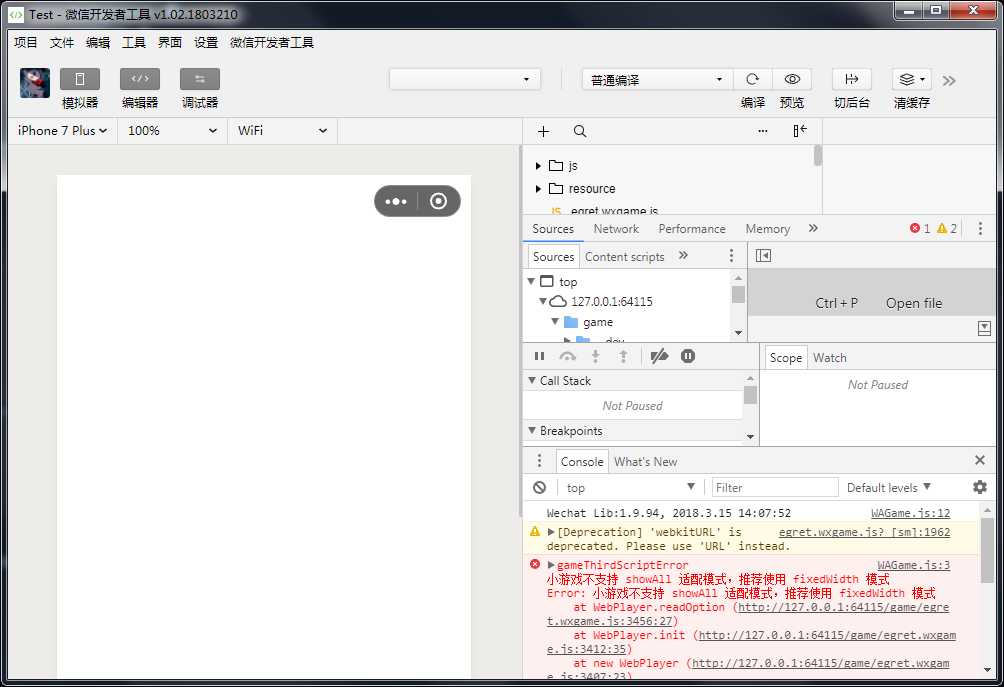
提示报错,不能使用showAll模式。回到egret项目,修改index.html的适配模式为fixedWidth。然后编译一遍Egret项目,编译完成后,微信开发者工具这边会自动编译一次。
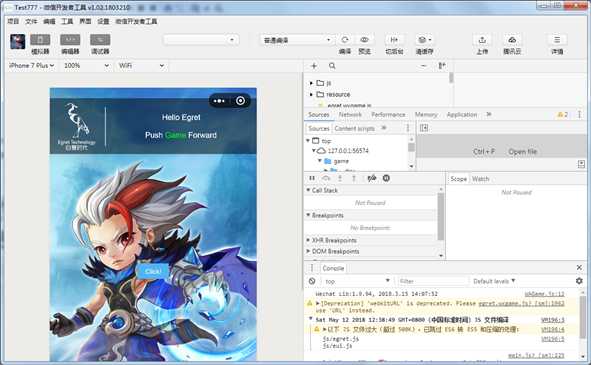
当然你也可以手动在微信开发者工具里点击顶部菜单中间的"编译"。

可以看到。showall模式的报错没有了。出现了JS文件过大,无法压缩的问题。
这个在微信开发者工具,右上角的“详情”里设置。因为egret的js文件过大,不压缩就不压缩吧。。。- -
到此我们已经能够创建Egret项目,并且在微信开发者工具里运行了。

问题:
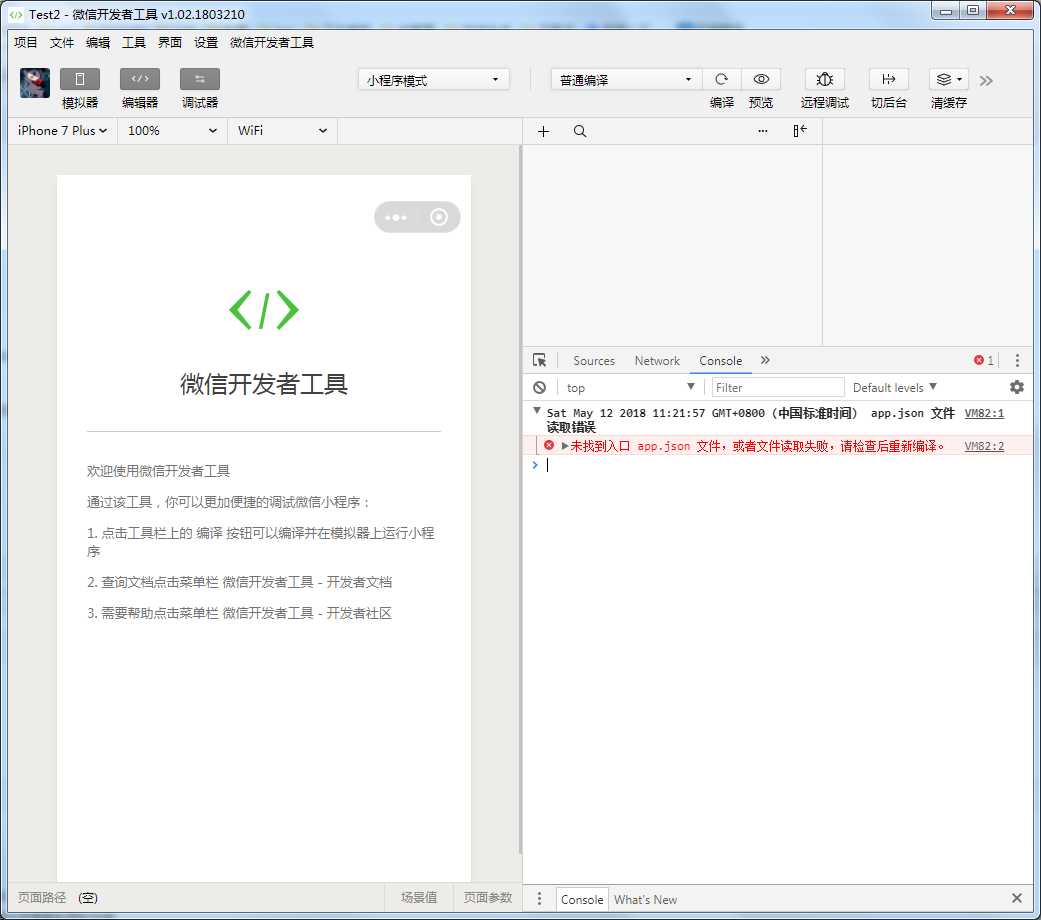
当使用自己注册的账号,用自己的AppID时,找不到app.json。
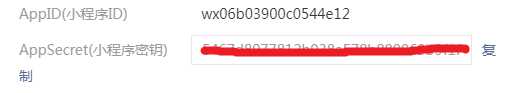
下图是我微信账号的AppID。登陆微信公众平台后,在"设置"-"开发设置"中可以看到

app.json找不着,这是走的微信小程序入口,而不是微信小游戏入口,微信小游戏入口应该是game.json。

这是因为我们进入的项目自动变成了小程序项目,这个需要做2个设置:
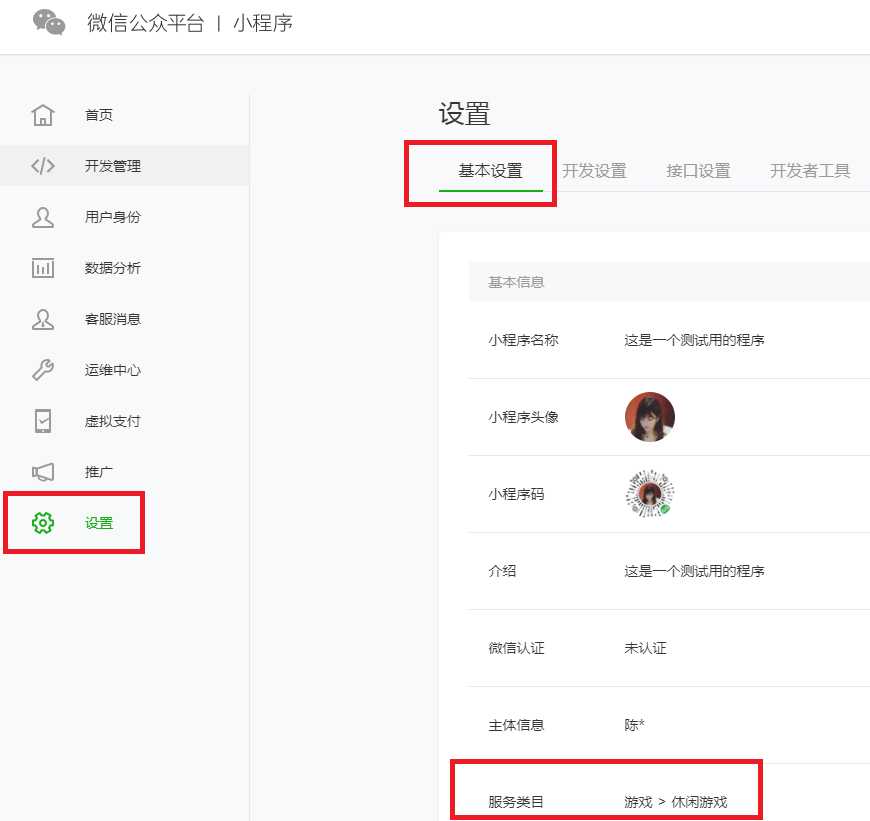
1. 设置微信公众账号,服务类目必须是游戏
2. 设置微信开发者工具的开发模式
完善你的小程序基本设置,小程序的服务类目必须是游戏

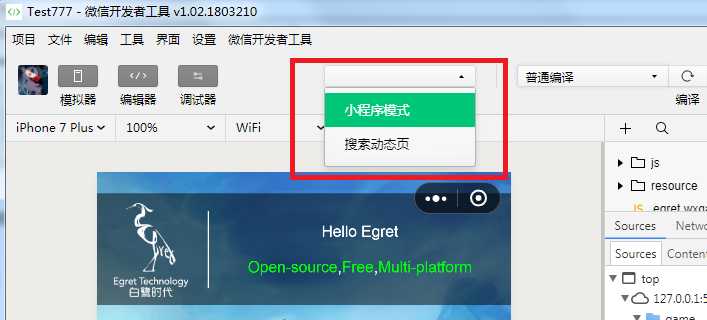
微信开发者工具的开发模式,不能是小程序模式。因为没有小游戏模式的选择,所以这里应该是什么都不选。
默认情况下,你使用微信小程序的AppID,设置了服务类目是游戏,进入微信开发者工具,开发模式这一栏默认是空白的。
如果你自己之后手动又选小程序了,暂时我找不到办法切到小游戏模式。只能用微信开发者工具再新建一个项目,让开发模式默认空白。

好了,这里我们已经能够在微信开发者工具里,用自己的微信账号AppID,跑Egret的项目了。