jquery easyui combobox 高度自适应
data-options="required:true,editable:false,panelHeight:‘auto‘" 加上panelHeight:‘auto‘即可
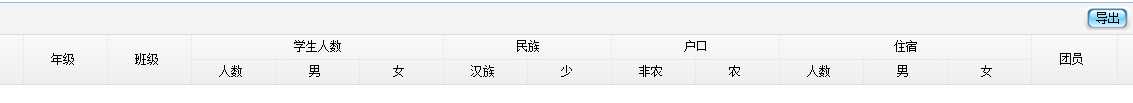
列合并的情况
columns: [
[
{ field: ‘nj‘, title: ‘年级‘, width: 80, align: ‘center‘,rowspan:2 },
{ field: ‘bj‘, title: ‘班级‘, width: 80, align: ‘center‘,rowspan:2 },
{ title: ‘学生人数‘, width: 240, align: ‘center‘, colspan: 3 },
{ title: "民族", width: 160, align: "center", colspan: 2 },
{ title: "户口", width: 160, align: "center", colspan: 2 },
{ title: "住宿", width: 240, align: "center", colspan: 3 },
{ field: "tyNumbers", title: "团员", width: 80, align: "center",rowspan:2}
],[
{ field: ‘totalNumbers‘, title: ‘人数‘, width: 80, align: ‘center‘},
{ field: ‘boys‘, title: ‘男‘, width: 80, align: ‘center‘ },
{ field: ‘girls‘, title: ‘女‘, width: 80, align: ‘center‘ },
{ field: "han", title: "汉族", width: 80, align: "center" },
{ field: "ssmz", title: "少", width: 80, align: "center" },
{ field: "fn", title: "非农", width: 80, align: "center" },
{ field: "ny", title: "农", width: 80, align: "center" },
{ field: "zsTotalNumbers", title: "人数", width: 80, align: "center" },
{ field: "zsBoys", title: "男", width: 80, align: "center" },
{ field: "zsGirls", title: "女", width: 80, align: "center" }
]]
效果如下: