mui 实现注册、登录页面
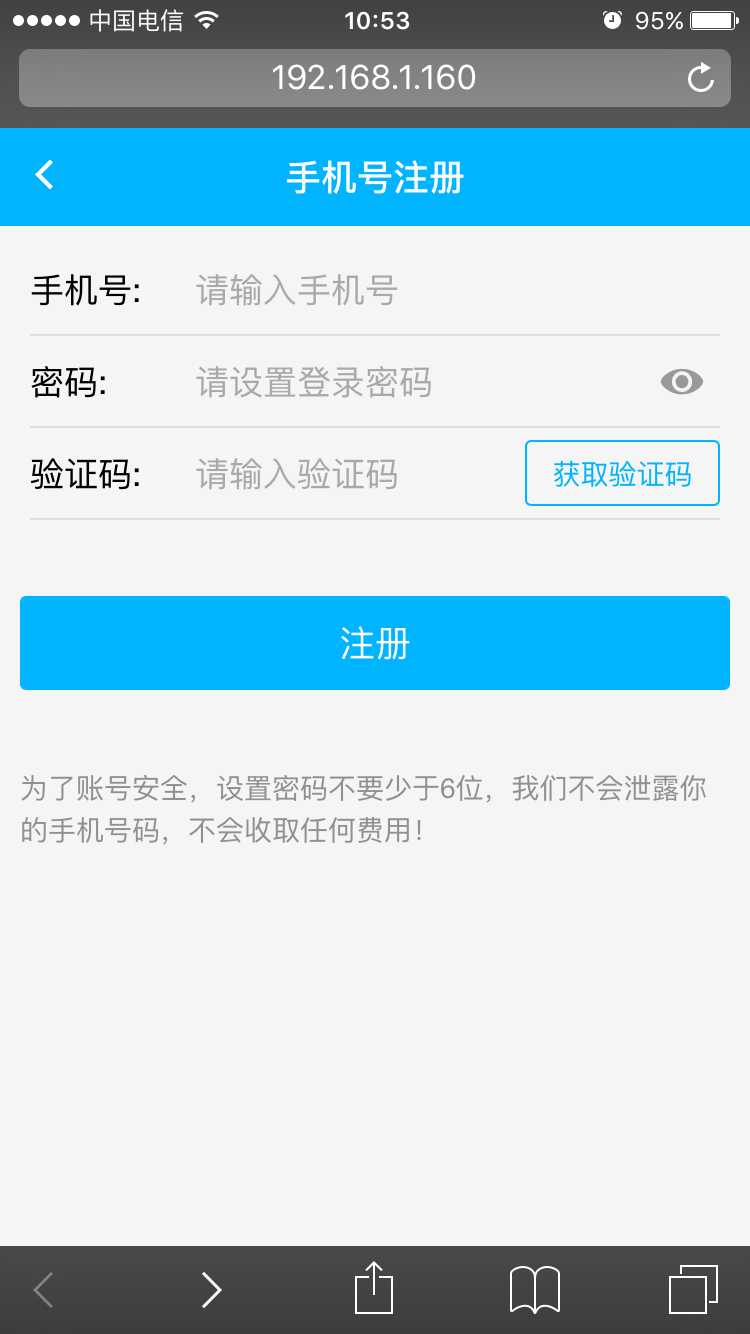
- 注册

reg.html:

1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="reg.aspx.cs" Inherits="Teaching.AUX.WebApp.reg" %> 2 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="utf-8"> 7 <title>手机号注册</title> 8 <%--<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">--%> 9 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 10 <meta name="apple-mobile-web-app-capable" content="yes"> 11 <meta name="format-detection" content="telephone=no"> 12 <meta name="apple-mobile-web-app-status-bar-style" content="black"> 13 <link rel="stylesheet" href="../css/mui.min.css" /> 14 <link href="css/iconfont.css" rel="stylesheet" /> 15 <link href="css/main.css" rel="stylesheet" /> 16 <link href="css/StyleSheet.css" rel="stylesheet" /> 17 <link href="css/reg.css" rel="stylesheet" /> 18 </head> 19 <body> 20 <header class="mui-bar mui-bar-nav"> 21 <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> 22 <h1 class="mui-title">手机号注册</h1> 23 </header> 24 <div class="mui-content"> 25 <form class="mui-input-group"> 26 <div class="mui-input-row"> 27 <label>手机号:</label> 28 <input id=‘account‘ type="text" class="mui-input-clear mui-input" placeholder="请输入手机号"> 29 </div> 30 <div class="mui-input-row mui-password"> 31 <label>密码:</label> 32 <input id=‘password‘ type="password" class="mui-input-password" placeholder="请设置登录密码"> 33 <span class="mui-icon mui-icon-eye"></span> 34 </div> 35 <div class="mui-input-row"> 36 <label>验证码:</label> 37 <button type="button" id=‘btnVerificationCode‘ class="mui-btn mui-btn-outlined">获取验证码</button> 38 <input id=‘VerificationCode‘ type="text" class="mui-input" placeholder="请输入验证码"> 39 </div> 40 </form> 41 <div class="mui-content-padded"> 42 <button id=‘reg‘ class="mui-btn mui-btn-block mui-btn-primary">注册</button> 43 </div> 44 <div class="mui-content-padded"> 45 <p>为了账号安全,设置密码不要少于6位,我们不会泄露你的手机号码,不会收取任何费用!</p> 46 </div> 47 </div> 48 49 <script src="js/mui.min.js"></script> 50 <script src="js/app.js"></script> 51 <script src="js/jquery-1.9.1.min.js"></script> 52 <script> 53 mui.init(); 54 </script> 55 </body> 56 </html>
reg.css

1 .mui-input-group label {width: 26%;padding-top:14px;padding-bottom:14px;text-align:left;} 2 3 .mui-input-row label~input, 4 .mui-input-row label~select, 5 .mui-input-row label~textarea {width: 74%;} 6 7 .mui-input-row .mui-input-clear ~ .mui-icon-clear, 8 .mui-input-row .mui-input-password ~ .mui-icon-eye {right: 15px; } 9 .mui-input-row .mui-input-password ~ .mui-icon-eye{font-size: 22px;top: 12px;} 10 11 .mui-input-row label~#VerificationCode{width: 48%;box-sizing: border-box;} 12 .mui-input-row .mui-btn{width: 26%;box-sizing: border-box;right: 15px;padding: 8px 0px;} 13 .mui-btn-outlined {margin-top: 6px;color: #00B4FF;border: 1px solid #00B4FF; }
StyleSheet.css :页面共用样式:

1 .area { 2 margin: 20px auto 0px auto; 3 } 4 5 .mui-input-group { 6 margin-top: 10px; 7 background-color: #F5F5F5; 8 } 9 10 .mui-input-group:first-child { 11 margin-top: 20px; 12 } 13 14 .mui-input-group label { 15 /*width: 16%;*/ 16 padding-right: 0px; 17 /*text-align:center;*/ 18 } 19 20 .mui-input-row label~input, 21 .mui-input-row label~select, 22 .mui-input-row label~textarea { 23 /*width: 84%;*/ 24 height:46px; 25 } 26 27 .mui-checkbox input[type=checkbox], 28 .mui-radio input[type=radio] { 29 top: 6px; 30 } 31 32 .mui-content-padded { 33 margin-top: 38px; 34 } 35 36 .mui-btn { 37 padding: 10px; 38 } 39 40 .link-area { 41 display: block; 42 margin-top: 12px; 43 text-align: right; 44 } 45 46 /*.spliter { 47 color: #bbb; 48 padding: 0px 8px; 49 } 50 51 .oauth-area { 52 position: absolute; 53 bottom: 20px; 54 left: 0px; 55 text-align: center; 56 width: 100%; 57 padding: 0px; 58 margin: 0px; 59 } 60 61 .oauth-area .oauth-btn { 62 display: inline-block; 63 width: 50px; 64 height: 50px; 65 background-size: 30px 30px; 66 background-position: center center; 67 background-repeat: no-repeat; 68 margin: 0px 20px; 69 border: solid 1px #ddd; 70 border-radius: 25px; 71 } 72 73 .oauth-area .oauth-btn:active { 74 border: solid 1px #aaa; 75 } 76 77 .oauth-area .oauth-btn.disabled { 78 background-color: #ddd; 79 }*/ 80 81 .mui-icon{ font-size:24px;} 82 .iconfont {font-size: 17px;} 83 .mui-input-group .mui-input-row {height: 46px;} 84 .mui-input-group .mui-input-row:after {right: 15px;} 85 .mui-input-group:after,.mui-input-group:before{background-color: transparent;} 86 .mui-input-group:first-child {margin-top: 10px; } 87 .mui-bar-nav {box-shadow: 0 1px 0px #00B4FF;} 88 .mui-bar {height: 48px;} 89 .mui-bar .mui-icon {padding-top: 12px;padding-bottom: 12px;} 90 .mui-title {line-height: 48px;font-size: 18px;} 91 .mui-bar-nav ~ .mui-content {padding-top: 48px;} 92 body {background:#F5F5F5; }
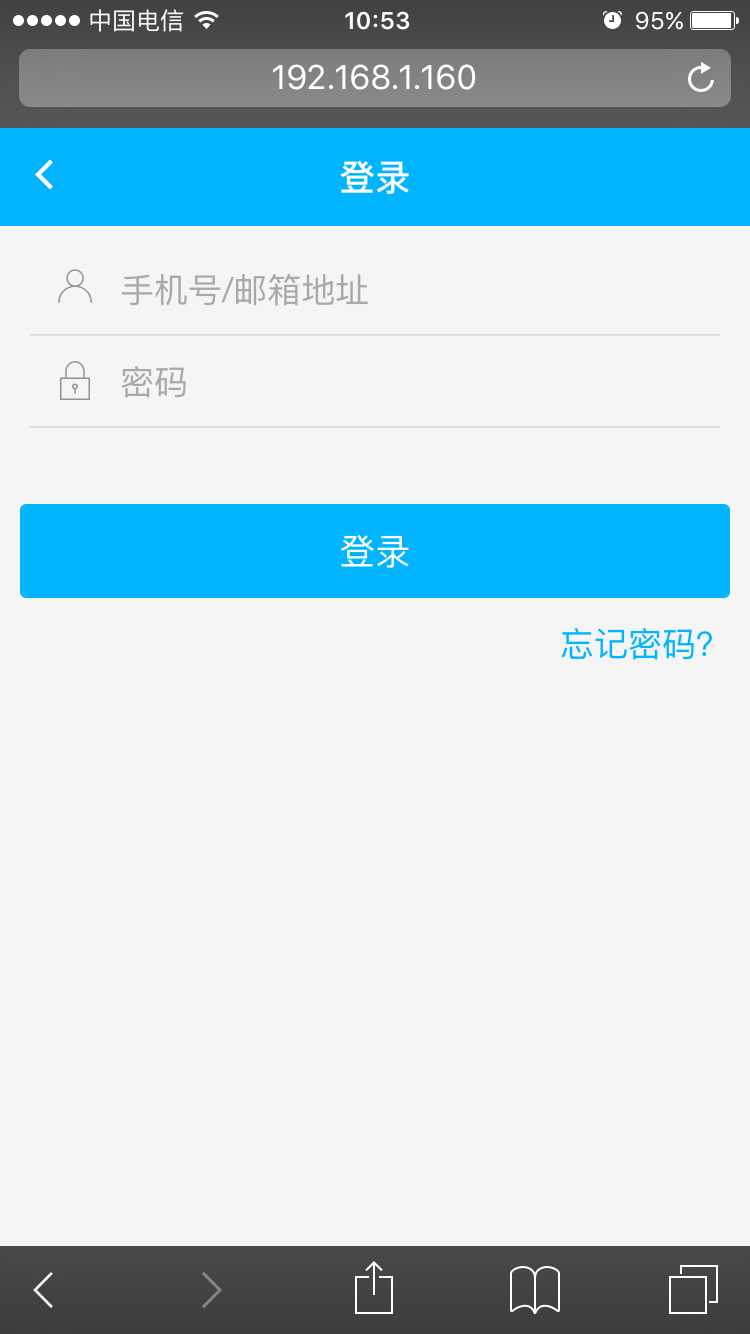
- 登录

login.html

1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="login.aspx.cs" Inherits="Teaching.AUX.WebApp.login" %> 2 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="utf-8"> 7 <title>登录</title> 8 <%--<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">--%> 9 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 10 <meta name="apple-mobile-web-app-capable" content="yes"> 11 <meta name="format-detection" content="telephone=no"> 12 <meta name="apple-mobile-web-app-status-bar-style" content="black"> 13 <link rel="stylesheet" href="../css/mui.min.css" /> 14 <link href="css/iconfont.css" rel="stylesheet" /> 15 <link href="css/main.css" rel="stylesheet" /> 16 <link href="css/StyleSheet.css" rel="stylesheet" /> 17 <link href="css/login.css" rel="stylesheet" /> 18 </head> 19 <body> 20 <header class="mui-bar mui-bar-nav"> 21 <a href="###" class="mui-icon mui-icon-back mui-pull-left"></a> 22 <h1 class="mui-title">登录</h1> 23 </header> 24 <div class="mui-content"> 25 <form id=‘login-form‘ class="mui-input-group"> 26 <div class="mui-input-row"> 27 <label><span class="mui-icon iconfont icon-wode"></span></label> 28 <input id=‘account‘ type="text" class="mui-input-clear mui-input" placeholder="手机号/邮箱地址"> 29 </div> 30 <div class="mui-input-row"> 31 <label><span class="mui-icon mui-icon-locked"></span></label> 32 <input id=‘password‘ type="password" class="mui-input-clear mui-input" placeholder="密码"> 33 </div> 34 </form> 35 <div class="mui-content-padded"> 36 <button id=‘login‘ class="mui-btn mui-btn-block mui-btn-primary">登录</button> 37 <div class="link-area"><a id=‘forgetPassword‘>忘记密码?</a> 38 </div> 39 </div> 40 <div class="mui-content-padded oauth-area"> 41 42 </div> 43 </div> 44 45 <script src="js/mui.min.js"></script> 46 <script src="js/mui.enterfocus.js"></script> 47 <script src="js/app.js"></script> 48 <script src="js/jquery-1.9.1.min.js"></script> 49 <script> 50 mui.init(); 51 </script> 52 </body> 53 </html>
login.css

1 .mui-input-group label { 2 width: 16%; 3 text-align:center; 4 color:#929292; 5 } 6 7 .mui-input-row label~input, 8 .mui-input-row label~select, 9 .mui-input-row label~textarea {width: 84%;} 10
文章来自:http://www.cnblogs.com/Sisiflying/p/5434389.html
