CSS中的各个选择节点,都有样式最后一个无样式的快捷解决方法
2.1.3 多标签
多标签选择器一般和html上下文有关,它有以下集中分类
- 选择一个祖先的所有子孙节点,例如 div p{…}
- 选择一个父元素的所有直属节点,例如 div > p{…}
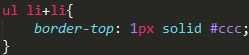
- 选择某一个元素紧挨着的兄弟节点,例如 li + li{…}
- 选择某一个元素的所有同胞节点,例如 span ~ a{…}
- 以上各种情况的组合应用(不要组合过于复杂,编码讲求可读性第一)
给大家列举一个比较典型的应用,如下图

上图中的效果应该比较常见,在各个菜单之间加下划线。我之前的实现是:每个li都加一个border-bottom,在把最后一个li的border-bottom去掉。
其实完全没必要这样麻烦,下面一个样式设置即可解决:

兄弟选择节点第一个li没选中,后面的都选中了
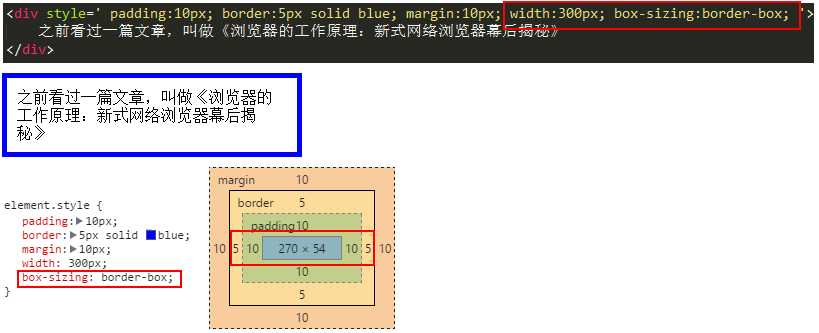
前面提到,为盒子模型设置宽度,结果只是设置了内容的宽度,这个不合理。如何解决这一问题?答案就是:box-sizing:border-box

如上图,div设置了box-sizing:border-box之后,300px的宽度是内容 + border + 边框的宽度(不包括margin),这样就比较符合我们的实际要求了。
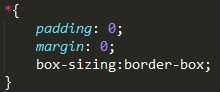
建议大家在为系统写css时候,第一个样式是:

大名鼎鼎的bootstrap也把box-sizing:border-box加入到它的 * 选择器中,我们为什么不这样做呢?
文章来自:http://www.cnblogs.com/chengqiaoli/p/4319062.html