angular2中使用iframe及前端路由踩坑未解决
前次做到英雄的路由部分,有个url的问题,这次我按照教程里面的vs2015集成方式发现styleUrls: [‘./app/app.component.css‘]这次找不到了,要重新换成styleUrls: [‘app.component.css‘]。。。。你在逗我?可能是因为‘my-app‘的文件位置变了吧。
这个不管,这次主要写iframe的问题。
vs里面建立了这样一个首页
<div>
<div>
@Html.Partial("_LeftLayOut")
</div>
<div>
<div >
@Html.Partial("_RightTopLayOut")
</div>
<div >
<iframe id="ifrcontent" frameborder="0" scrolling="auto" src="/Home/Welcome"></iframe>
</div>
</div>
</div>
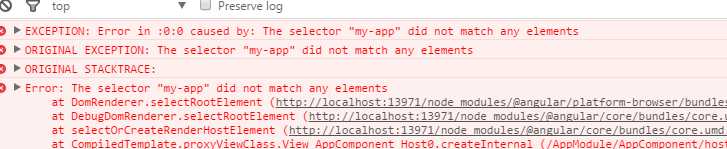
然后my-app元素在welcome页面里面,运行下,恩,页面出来了,但是。。。F12一下一票红。

但是页面就是出来了。。
把my-app放到iframe同级,不论先后怎么样都一样
<my-app>Loading...</my-app>
<iframe id="ifrcontent" frameborder="0" scrolling="auto" src="/Home/Welcome"></iframe>
问题依旧
当把iframe去掉后问题解决。。。。可这不是我想要的啊!
我就是要在iframe里面显示my-app的内容,然而不知道怎么解决。
第二坑就是angular2路由和mvc路由问题,教程里面也说了会有这样问题,可没写怎么解决。
我看到个微博是angular2和net core集成的,里面用到了
routes.MapSpaFallbackRoute("spa-fallback", new { controller = "Home", action = "Index" });
这个我查了下是core里面的才有的,在程序集 Microsoft.AspNetCore.SpaServices里面。
翻了下源码就是加了个路由,我照这样子写了个。(core里面是IRouteBuilder的扩展,我写到RouteCollection里面了,看起来是一猫一样的!)
而且我运行了一下真的解决了路由问题,然而。。只解决了一次。真的只有一次,只有我不论再怎么运行修改代码,这个路由就是不起作用,
地址栏访问http://localhost:13971/heroes,或是http://localhost:13971/dashboard就会直接404,我也是黑人问号了。
如果把这个路由放到mvc默认路由的前面,会发生更2的现象,那是肯定的,所以我就不写了。
这个到底要怎么解决,他真的成功过一次!